アドセンスで好きな大きさ・種類の「広告ユニット」を作成する手順

Google アドセンスで審査に合格したら設置が可能になる広告ユニット。今は自動で最適な場所に最適な広告が表示される『自動広告』の機能があるため、手動で広告を設置しなくても問題はありませんが、やはり好きな大きさや種類の広告を任意の場所に貼りたいですよね。
このページではアドセンスの基礎内容として、広告ユニットを作成する手順をご紹介いたします。なお、審査に合格していないサイトの場合は広告ユニットを作成することができません。審査中の場合で「審査用コードが分からない」「コードの設置方法が分からない」方は下記ページをご覧ください。
広告ユニットを作成してコードを取得する手順
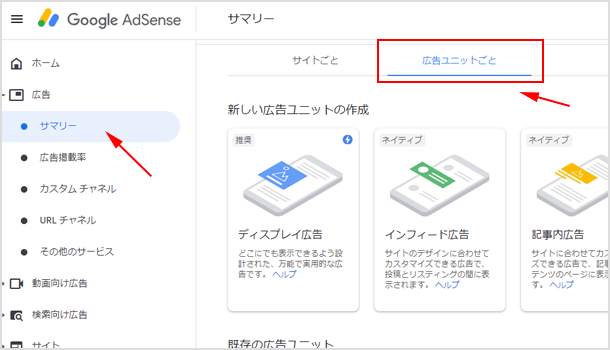
まずはアドセンス管理画面にログインをして、左側メニューにある[広告]>[サマリー]をクリックし、[広告ユニットごと]タブを選択します。

作成する広告の種類を選択する画面が表示されます。現時点では5つの種類から選択ができるようになっていますが、関連コンテンツについては対象になっているサイトが存在しないと表示されないかと思います。

『ディスプレイ広告』は最も一般的な広告の種類で、記事下やサイドバーなどに設置するのに向いています。『インフィード広告』はカテゴリーページの記事一覧などで、記事と記事へのリンクの間等に表示させる広告ですが設定が難しいです。『記事内広告』は記事ページの文章と文章の間に設置する広告です。『関連コンテンツ』については【収益性が高いアドセンスの「関連コンテンツ」を使用するには?】のページをご覧ください。
今回は『ディスプレイ広告』と『記事内広告』を作成していきます。
『ディスプレイ広告』を作成する手順
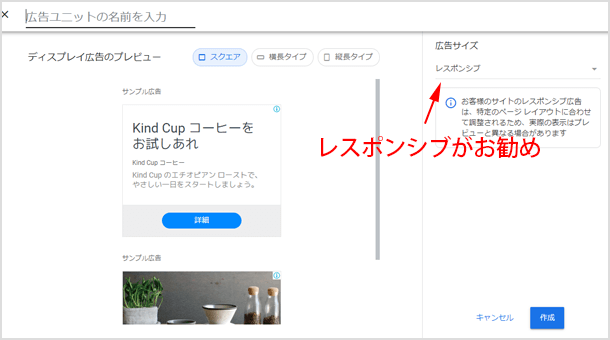
では先程の画面で[ディスプレイ広告]のカードをクリックしてください。下図のような画面が表示されます。

「名前」は任意の広告ユニット名を付けることができます。「サイト名 サイドバー」など、サイト名と設置する場所などを入れておくと管理がしやすくなります。
広告の形としては[スクエア][横長タイプ][縦長タイプ]から選択が可能です。設置したい場所に合わせて選択をしてみてください。
また「広告サイズ」の部分では[レスポンシブ]と[固定]の選択肢が用意されており、レスポンシブ・ウェブデザインのサイトを運営されている場合は[レスポンシブ]を選択されることをお勧めします。レスポンシブタイプの広告であれば、パソコンでは問題なく表示されているのにスマホだと広告が切れてしまうというトラブルも防げます。
[固定]の場合は自分で縦幅と横幅を指定することが可能ですが、サイズによっては表示できる広告の数が制限されるため収益性が低くなってしまう可能性がありますのでご注意ください。
また以前は広告スタイル(テキスト広告が表示された場合の色など)をカスタマイズすることが可能でした。しかし広告スタイルに関してもアドセンス側がサイトの色合いやパフォーマンスを考慮して自動で最適化されるようになりました。
最後に作成ボタンをクリックしましょう。
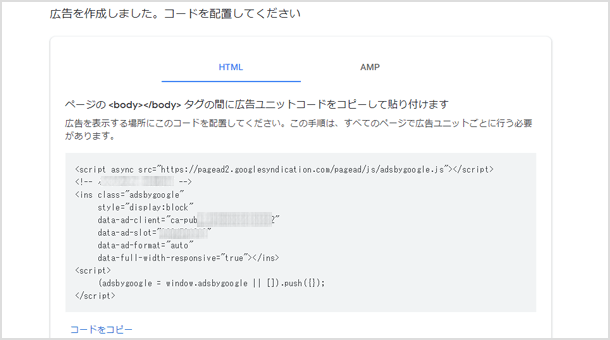
広告コードが表示されます。表示されている広告コードをコピーし、広告を表示させたい場所に貼り付けてください。

『記事内広告』を作成する手順
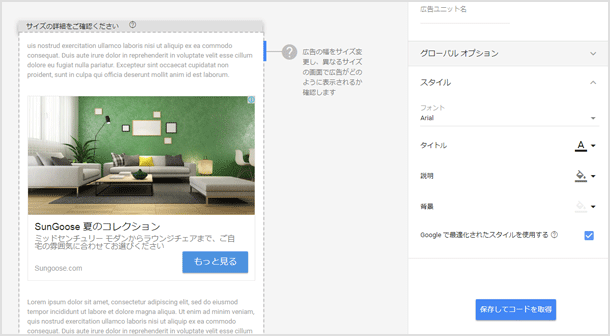
次は記事内広告を作成していきたいと思います。作成する広告の種類を選択する画面で[記事内広告]のカードをクリックしてください。下図のような画面が表示されます。

記事内広告は記事の途中に表示させる広告です。『テキスト広告とディスプレイ広告』よりも、より記事に溶け込むデザインで表示させることが可能となります。ただしこの広告は記事内に表示させるもので、サイドバーなどに設置するものではありませんのでご注意ください。
カスタマイズできる項目はフォントの種類や色の部分です。これも先程と同様に、サイトのデザイン・カラーに合ったものにしましょう。
グローバルオプションにある「選択したディスプレイ広告を表示する」はオンにしておくことがお勧めです。オフにすると収益性が下がる可能性があります。カスタマイズができたら保存してコードを取得ボタンをクリックしましょう。
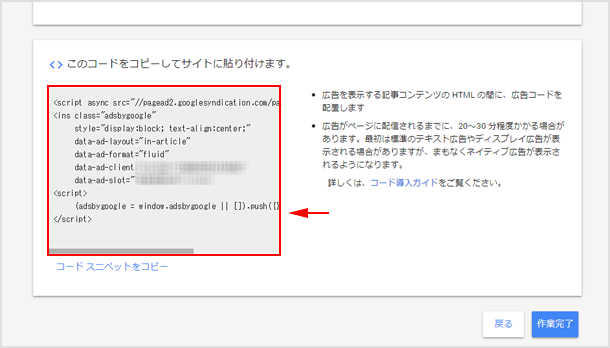
コードを取得してサイト内の記事と記事の間に貼り付けてください。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


