アドセンスの自動広告や審査用コードをプラグインを使って貼る方法

アドセンスでは自動で広告を最適な場所に設置してくれる『自動広告』のコード、またアドセンスに申し込み審査を受けるために設置する『審査用コード』は web サイトの <head> ~ </head> の間に設置しなければなりません。決して難しいことではありませんが、HTML に詳しくない方にとっては「どうして良いか分からない」と困ってしまうようです。※自動広告のコードと審査用コードは全く同じものです。
WordPress をご使用であれば[外観]>[テーマの編集]>通常は[header.php]に設置すれば良いわけです。アドセンスの広告コードの設置は可能な限りプラグインなどに頼らずにご自身で設置される方が良いと思っています。
それはプラグインによっては広告コードが改変されてしまったり、うまく広告が表示されなくなることがあるためです。また今まで問題なく設置できていても、プラグインの更新によって広告が表示されなくなるなどトラブルになることもあります。
ただ「どうしても難しくてよく分からないしできない」という方も多くいらっしゃるのも事実です。また正しくコードを設置していても、テーマの更新によってコードが消えてしまうこともまります。テーマの更新のたびにコードを確認するのが面倒だと思われる方もおおいでしょう。
今回はそのような方向けに、WordPress のプラグイン『Head, Footer and Post Injections』を使用してアドセンスの自動広告や審査用コードを設置する方法をご紹介いたします。
Head, Footer and Post Injections の使い方
まずは WordPress 管理画面内の[プラグイン]>[新規追加]から「Head, Footer and Post Injections」と検索してプラグインのインストールと有効化を行ってください。

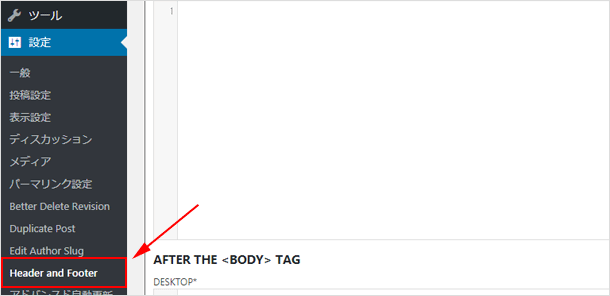
有効化が完了したら WordPress の[設定]>[Header and Footer]をクリックしてください。

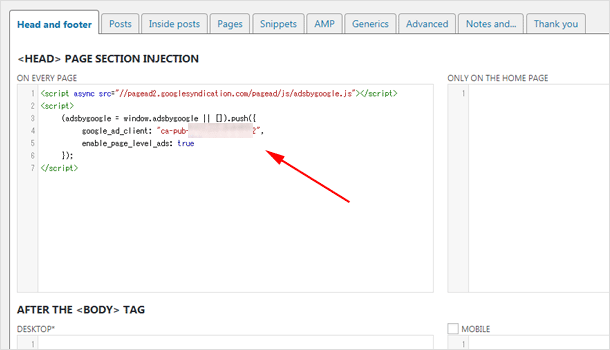
たくさんのタブがありますが、最初に表示される[Head and Footer]タブで広告コードの設置を行います。「<HEAD> PAGE SECTION INJECTION」の「ON EVERY PAGE」にコードを設置しましょう!設置できたらページ下部にあるsaveボタンをクリックしてください。

コードが貼れているか確認する
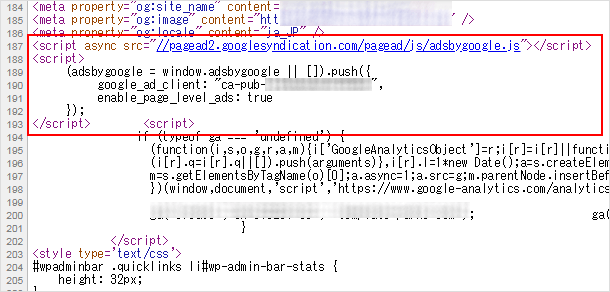
save をクリックして保存ができたら、必ずサイトのソースを表示してコードが貼れているかを確認してください。ソースを表示するには、サイトにアクセスをして 右クリック>[ページのソースを表示]をクリックします(Chrome ブラウザの場合)。
キーボードの[Ctrl]+[F]を押し、「pub-」で検索をすれば広告コードの位置を特定できます。設置したコードがそのまま入っているかを確認してください。

もし『Head Cleaner』等の CSS や JavaScript をヘッダーからフッターに移動させたり、別のコードとまとめてしまったりするプラグインを使用している場合は、広告コードが対象とならないように設定をしてください。
また手動で、もしくはその他のプラグイン等を使用して自動広告のコードを重複して設置しないように気をつけてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


