SEOにも効果あり?記事ページに目次を入れる3つの方法

ブログなどの記事ページに目次(インデックス)を入れているでしょうか?特に文字数が多くページが長い場合には、記事ページ上部に目次を入れることでサイト観覧者(ユーザー)に「どのようなコンテンツがあるのか」を伝えることが可能です。また目次に各見出しへのリンクが張られていれば、ユーザーが目的のコンテンツにアクセスすることもできます。
目次は SEO の効果があるの?
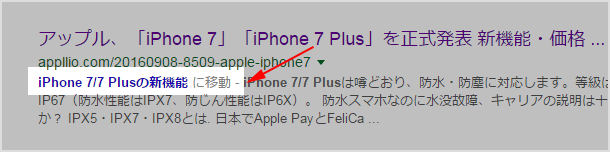
さらに下図のように検索結果で、目次にリンクが張られている見出しが表示されることがあります。

このように検索結果に表示されるので、SEO 上もメリットがあるのではないかと言われているのです。目次を入れれば検索結果で上位表示されるという単純なものではないでしょうが、見出しへのリンクが入っていることで他よりも目立つ可能性はありますね。
SEO 上のメリットよりもユーザーへの分かりやすさ・使いやすさを提供するための目次であると考えた方が良さそうです。
さて目次を入れるにはいくつか方法があります。このページでは3つの方法をご紹介いたします。WordPress のプラグインを使用する方法1つ、プラグインを使用しない方法2つです。
プラグインを使用して目次を入れる方法
WordPress を使用しているサイトであれば、目次を簡単に入れてくれる無料のプラグイン『Table of Contents Plus』が有名です。ページ内に見出しタグ(h1, h2, など)があると、それをベースに目次を自動で作成してくれるプラグインです。
WordPress 管理画面のプラグイン>新規追加から「Table of Contents Plus」を検索してインストール&有効化しましょう。

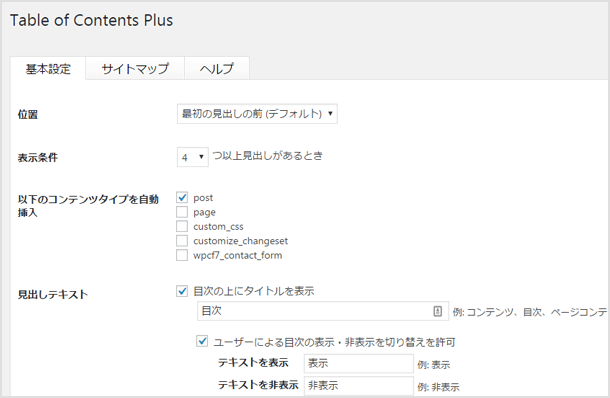
有効化できたら設定の中に[TOC+]という項目が表示されるのでクリックします。日本語化されているので目を通して頂ければ内容は理解できるかと思います。必要に応じて変更してみてください。

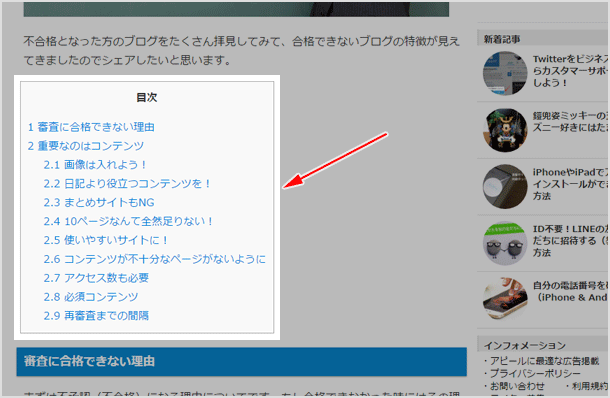
このようにページに目次が自動で挿入されます。

プラグインを使用わず”手動”で目次を入れる方法
次は WordPress に限らずどのサイトでも目次を入れる方法です。ただし手動で作成するのでやや面倒ですが、任意のページに好きなように目次が作成できます。
例えば下記のように目次を作成します。
<ol> <li><a href="#1">見出しAAA</a></li> <li><a href="#2">見出しBBB</a></li> <li><a href="#3">見出しCCC</a></li> </ol>
見出しには次のように id 属性を付けます。
<h2 id="1">見出しAAA</h2> ~~ <h2 id="2">見出しBBB</h2> ~~ <h2 id="3">見出しCCC</h2>
プラグインが全て自動でやっていることを手動でやるということです。「プラグインは使いたくない」「WordPress を使っていない」というサイトで使用してみてください。
プラグインは使わず”自動”で目次を入れる方法
上記は全て手動で入れなければならないので面倒ですよね。次はプラグインは使用しなくても、ほぼ自動で目次を作成してくれる方法です。WordPress を使用している場合に使用できます。
素晴らしいコードが XAKURO Blog さんで公開されておりますので引用させていただきました。
<?php
class Toc_Shortcode {
private $add_script = false;
private $atts = array();
public function __construct() {
add_action( 'wp_enqueue_scripts', array( $this, 'enqueue_scripts' ) );
add_shortcode( 'toc', array( $this, 'shortcode_content' ) );
add_action( 'wp_footer', array( $this, 'add_script' ) );
}
function enqueue_scripts() {
if ( !wp_script_is( 'jquery', 'done' ) ) {
wp_enqueue_script( 'jquery' );
}
}
public function shortcode_content( $atts ) {
$this->atts = shortcode_atts( array(
'id' => '',
'class' => 'toc',
'title' => '目次',
'toggle' => 'true',
'opentext' => '開く',
'closetext' => '閉じる',
'showcount' => 2,
'depth' => 0,
'toplevel' => 2,
'targetclass' => 'entry-content',
'offset' => '',
'duration' => 'normal'
), $atts );
$content = get_the_content();
$headers = array();
preg_match_all( '/<([hH][1-6]).*?>(.*?)<\/[hH][1-6].*?>/u', $content, $headers );
$header_count = count( $headers[0] );
$counter = 0;
$counters = array( 0, 0, 0, 0, 0, 0 );
$current_depth = 0;
$prev_depth = 0;
$top_level = intval( $this->atts['toplevel'] );
if ( $top_level < 1 ) $top_level = 1;
if ( $top_level > 6 ) $top_level = 6;
$this->atts['toplevel'] = $top_level;
// 表示する階層数
$max_depth = ( ( $this->atts['depth'] == 0 ) ? 6 : intval( $this->atts['depth'] ) );
$toc_list = '';
for ( $i = 0; $i < $header_count; $i++ ) {
$depth = 0;
switch ( strtolower( $headers[1][$i] ) ) {
case 'h1': $depth = 1 - $top_level + 1; break;
case 'h2': $depth = 2 - $top_level + 1; break;
case 'h3': $depth = 3 - $top_level + 1; break;
case 'h4': $depth = 4 - $top_level + 1; break;
case 'h5': $depth = 5 - $top_level + 1; break;
case 'h6': $depth = 6 - $top_level + 1; break;
}
if ( $depth >= 1 && $depth <= $max_depth ) {
if ( $current_depth == $depth ) {
$toc_list .= '</li>';
}
while ( $current_depth > $depth ) {
$toc_list .= '</li></ul>';
$current_depth--;
$counters[$current_depth] = 0;
}
if ( $current_depth != $prev_depth ) {
$toc_list .= '</li>';
}
if ( $current_depth < $depth ) {
$toc_list .= '<ul' . ( ( $current_depth == 0 ) ? ' class="toc-list"' : '' ) . '>';
$current_depth++;
}
$counters[$current_depth - 1]++;
$number = $counters[0];
for ( $j = 1; $j < $current_depth; $j++ ) {
$number .= '.' . $counters[$j];
}
$counter++;
$toc_list .= '<li><a href="#toc' . ($i + 1) . '"><span class="contentstable-number">' . $number . '</span> ' . $headers[2][$i] . '</a>';
$prev_depth = $depth;
}
}
while ( $current_depth >= 1 ) {
$toc_list .= '</li></ul>';
$current_depth--;
}
$html = '';
if ( $counter >= $this->atts['showcount'] ) {
$this->add_script = true;
$toggle = '';
if ( strtolower( $this->atts['toggle'] ) == 'true' ) {
$toggle = ' <span class="toc-toggle">[<a class="internal" href="#">' . $this->atts['closetext'] . '</a>]</span>';
}
$html .= '<div' . ( $this->atts['id'] != '' ? ' id="' . $this->atts['id'] . '"' : '' ) . ' class="' . $this->atts['class'] . '">';
$html .= '<p class="toc-title">' . $this->atts['title'] . $toggle . '</p>';
$html .= $toc_list;
$html .= '</div>' . "\n";
}
return $html;
}
public function add_script() {
if ( !$this->add_script ) {
return false;
}
$class = $this->atts['class'];
$offset = is_numeric( $this->atts['offset'] ) ? (int)$this->atts['offset'] : - 1;
$duration = is_numeric( $this->atts['duration'] ) ? (int)$this->atts['duration'] : '"' . $this->atts['duration'] . '"';
$targetclass = trim( $this->atts['targetclass'] );
if ( $targetclass == '' ) {
$targetclass = get_post_type();
}
$targetclass = ".$targetclass :header";
$opentext = $this->atts['opentext'];
$closetext = $this->atts['closetext'];
?>
<script type="text/javascript">
(function ($) {
var offset = <?php echo $offset; ?>;
var idCounter = 0;
$("<?php echo $targetclass; ?>").each(function () {
idCounter++;
this.id = "toc" + idCounter;
});
$(".<?php echo $class; ?> a[href^='#']").click(function () {
var href = $(this).attr("href");
var target = $(href === "#" || href === "" ? "html" : href);
var h = (offset === -1 ? $("#wpadminbar").height() + $(".navbar-fixed-top").height() : offset);
var position = target.offset().top - h - 4;
$("html, body").animate({scrollTop: position}, <?php echo $duration; ?>, "swing");
return false;
});
$(".toc-toggle a").click(function () {
var tocList = $(".toc-list");
if (tocList.is(":hidden")) {
tocList.show();
$(this).text("<?php echo $closetext; ?>");
} else {
tocList.hide();
$(this).text("<?php echo $opentext; ?>");
}
});
})(jQuery);
</script>
<?php
}
}
new Toc_Shortcode();目次のデザインは CSS で変更可能です。サイトに合わせてお好きなように変更してみてください。
.toc {
width: auto;
display: table;
margin: 0 0 10px;
padding: 10px;
color: #333;
word-break: break-all;
word-wrap: break-word;
border: #ccc solid 1px;
border-radius: 3px;
background-color: #fafafa;
}
.toc .toc-title {
margin: 0;
padding: 0;
text-align: center;
font-weight: bold;
}
.toc .toc-toggle {
font-weight: normal;
font-size: 90%;
}
.toc ul {
list-style: none;
}
.toc .toc-list {
margin: 0;
padding: 0;
}
目次を入れたい場所に下記のショートコードを挿入すれば表示されます。
[toc]
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


