Googleで聞いた「モバイルファーストからAIファースト」とは?

2017年8月25日、日本では2回目となる『Google Dance Tokyo 2017』というウェブマスター(サイト運営者)向けのイベントが開催されました。Google の検索チームの方が、いわゆる SEO に関連するサイト運営者にとって重要なことをお話されていました。
定員100名のところ参加希望者はその10倍~20倍(具体的な数値は秘密らしい)もいたようで、抽選により選ばれた方だけが参加できるイベントとなりました。私も参加することができましたので、Google で聞いてきた重要な部分をまとめてご紹介致します。
目次
モバイルファーストから AI ファーストへ

Google は数年前から Web サイトをスマホなどのモバイル端末でも快適に観覧できるようにする「モバイルファースト」を強く勧めてきました。この流れは今でも、そしてこれからも強く勧められることのようです。おそらくこのページをご覧になっているあなたであれば、既にモバイルファーストな Web サイトにしていることでしょう。
しかし Google は既に次のステップへ進んでいるようで、いきなり「モバイルファーストから AI ファーストへ」という内容がありました。まだモバイルファーストインデックス(MFI)や AMP など様々なことが話題になっている中で、今度は AI ファーストという難しそうなことになっているのです。
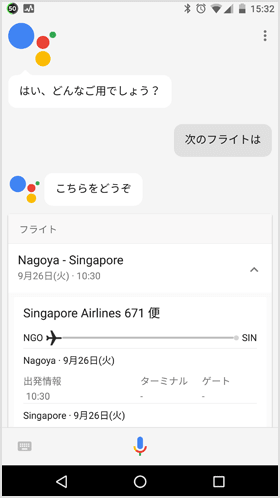
AI ファーストの「AI」は最近よく耳にする「人工知能」や「機械学習」のことです。例えば Google では5月29日から「Google アシスタント」の提供を開始しました。Google アシスタントは現時点で Android 6.0 以上の端末をお持ちであれば使用ができます。iPhone でいう Siri に当たる機能です。
「○○を撮った写真」「次のフライト」「ラム肉のカロリーは?」「リマインダーを設定して」などに答えてくれる機能は、ユーザーにどんどんパーソナライズされていくアシスタントはとても便利。私も毎日使用しています。

きっと「AI ファーストが SEO や検索にどう関わるの?」という疑問をお持ちでしょう。現時点では社員によっても AI ファーストの捉え方が異なるようで、「これが AI ファースト」と断言できるものではなさそうです。しかし AI によって新しく可能になったテクノロジーでユーザーに新しい価値を届けること、ユーザーの求めることの先を読んで届けるというお話をされていました。
今でもある程度パーソナライズされた検索結果が表示されています。もし「AI ファースト」が取り入れられれば、今以上にユーザーに求められる検索結果が表示されるようになるのではないかと考えられます。お話の中に「今はユーザーが行動(検索)しなければ情報(検索結果)が提供されないが、行動する前に求められる情報を提供できるようになるといい。」とありました。もしかしたら将来はこのようなことが現実になるのかもしれません。
サイト運営者が今すぐ AI ファーストに対応するために何かをしなければならないことはなさそうです。ユーザーにとって価値あるコンテンツを作成し、それを Google に正しく認識してもらえれば良いでしょう。
SEO は不要?
AI ファーストのことはここまでにして、ここからは今すぐにでもできることや知っておきたいことについてです。
最低限ウェブマスターとして知っておくこと
ネット上には非常に多くのコンテンツがあり、手動で求めるコンテンツを見つけることは難しいですよね。だから検索が必要であり、ネット上のコンテンツを見つけ・整理し・表示することをロボットで処理しています。
まずウェブマスターとして知っておくこととして、検索エンジンがどのようなステップを経て検索結果を表示しているかです。Google の検索エンジンは下記の4つのステップを行っています。

ページをネット上から発見 > クロール > インデックス > ランク付けするの4ステップです。ご存知のことだと思いますが、まずはページが発見されクロールできる状態にしておくことが大切だとお話されていました。
テクニカルなことをしなくてもよい
「検索順位を上げるためには何をしたら良いか?」「どんな高度なテクニックを駆使すれば1位になれるか」などを常に考えて実践されている方もいるでしょうが、「よほど大規模サイトでないかぎり、テクニカルなことをしなくてもよい」と仰っていました。つまり大規模サイト以外は、ガチガチにテクニック的な SEO を追求する必要はないということです。
それよりも重要な下記5つのことがあると紹介されています。
1.ユーザーを知る
ユーザーがやりたいこと、知りたいことを把握し、それをコンテンツとして提供するように!
2.モバイル対応
既に記載しましたが、モバイル対応は Google が勧めていることです。ユーザーにとって使いやすいモバイルサイトになるように!
3.Search Console を使う
使っていない人はいないですよね?運営する Web サイトの様々な情報が手に入る優秀なツールです。
4.ウェブマスターガイドラインや品質に関するガイドラインを遵守する
ユーザーをだまさない、検索エンジンを騙して順位を操作をしない!違反をすれば、手動・自動による対策の対象になります。(※手動の対策の場合は再審査リクエストできる)
5.Google に聞く
もし疑問があれば Google が公開している情報などで確認しましょう!例えば下記のような手段があります。
- ウェブマスターオフィスアワー
- Search Console ヘルプセンター
- ウェブマスターヘルプフォーラム
- ガイドライン
MFI について

度々話題になっている MFI(モバイルファーストインデックス)についても Q&A という形式で話がありました。(公式見解だけでなく社員の個人見解も含む)
MFI はいつから実装されるのか?
「結局いつになったら MFI になるのか」と思われている方は多いですよね。現時点でははっきり決まっていないとの回答でした。検索結果のクオリティやウェブマスターの検索流入が減ったりしないようにするなど、エコシステムに対してダメージを与えないことが重要で、MFI に移行するための実験を行っている段階だということです。
サイト運営者としてやらなければいけないことは、コンテンツや構造化データ、メタデータ、画像の情報が PC だけしか無いなど、モバイルサイトで情報が欠けないようにすることです。
一斉に MFI に移行するのではなく、「うちのサイトはモバイルファーストに対応していますよ」というオプトイン、もしくは「モバイルファーストにまだ対応していない」というオプトアウト形式で Google にシグナルを送る手段も考えているとのこと。
MFI に対応するにはレスポンシブにすべき?
レスポンシブであっても動的であったとしても、Google は理解できるからどれでも良いというのが元々の意見であり今も変わらない。ただ MFI を中心に考えるのであればレスポンシブがお勧め。
その理由は、コンテンツや構造化データなど PC とモバイルサイトで何も考えなくても良いから。面倒ではない道がレスポンシブ。間違えないように設定できるのであればレスポンシブ以外でも大丈夫。
MFI でパンくずなどモバイルで削ることは?
一部を隠すという選択があっても、レンダリングして正しく認識できるのであれば価値を下げることはない。UXをちゃんと考えて作成してください。
ユーザー動向を検索結果のシグナルにしているか?
検索結果の順位決定の要素として、離脱率や CTR(クリック率)などのユーザー動向を使っているかという議論がありますね。この質問が出たのですが、キッパリと「使っていないし使う予定もない」と仰っていました。その理由として不安定なシグナルで依存するのが難しいからということです。
その他の質問への返答
このイベント内では答えることができなかった質問がたくさんあり、その返答がウェブマスターオフィスアワーで行われました。
ウェブマスターオフィスアワーはだいたい月に1回程度行われているので、ぜひ見逃さないようにチェックしてください!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)