WordPress表示速度改善プラグイン『Photon』の効果は?

サイトの表示スピードを上げることに力を入れているサイトオーナーは多いと思います。表示スピードを上げることで、ユーザーの離脱率を改善し収益アップにも貢献すると言われているからです。キャッシュを利用したり画像を圧縮したりするなど、既に様々な努力をされていることでしょう。
改善方法の一つとして注目を浴びているのがCDN(コンテンツ・デリバリー・ネットワーク)という仕組みです。これはコンテンツを複数のサーバーに置くことで、ユーザーによるページ表示のリクエストに対して複数のサーバーから画像・CSS・JSを読み込む負荷分散サービスです。特に「CloudFlare」というサービスは無料でも利用できることで有名です。

CloudFlareは画像・CSS・JSファイル等を複数のサーバーに置くことで負荷を分散し、結果サイト表示スピードを上げる事が可能です。それほど難しい設定はないのですがDNSを変更する必要があるので不安だと思われる方もいらっしゃいます。そこでWordpress利用者にお勧めのプラグイン『Photon』を紹介したいと思います。
『Photon』を利用してみる
『Photon』はwordpress.comを運営するautomattic社のプラグイン『JetPack』にある機能の一つです。この機能は投稿記事中にある画像をautomattic社が運営するサーバーに置くことで、自分が利用するサーバーから画像を読み込む必要がなくなるというものです。CloudFlareの画像のみ版という感じです。
画像だけでもスピードアップに効果があるのかを検証してみました。
プラグインの新規追加から「Jetpack by WordPress.com」と検索してインストール・有効化しましょう。

メニューに「Jetpack」と表示されるのでクリックし、表示されたページで「Wordpress.comと連携」をクリックしてください。

「Jetpackの認証」ボタンをクリックします。Wordpress.comにログインしていないとこの認証画面になりませんので、先にログインしておくことをお勧めします。(WordPress.comのアカウントを持っていない場合は先に作成しておきましょう!)

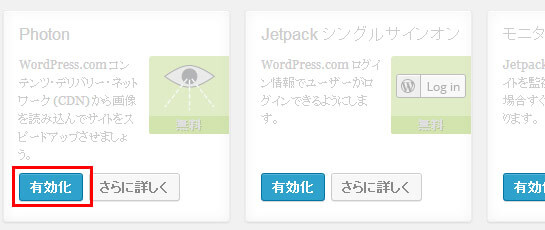
認証できたら『Photon』を認証化します。

たったこれだけで完了です!投稿記事中の画像のURLを見ると「i2.wp.com」というドメインになっていることが確認できます。

スピードアップ!
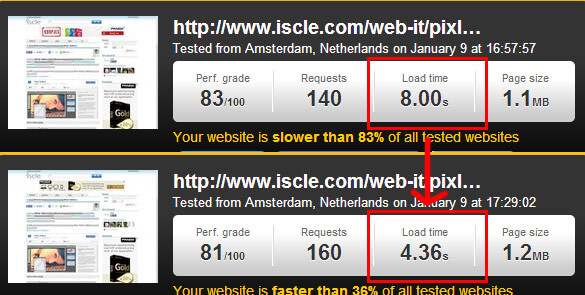
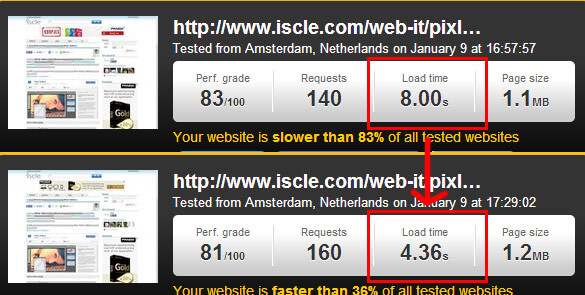
本当にスピードアップに貢献しているのかどうかですね。プラグイン有効化前と後での読み込み時間の比較です。

元々が遅いのですが、有効化することで3.64秒もスピードがアップしています。どうやら効果があるみたいですね!とても簡単にスピードが改善できるので是非一度お試しください。
尚、プラグインを有効化した直後・画像をアップした直後は画像が上手く表示されないことがあります。少し時間が経てば表示されると思いますので、その辺りも確認してみてください。
※連携時にエラーが表示された場合は「他のプラグインと相性が悪い(特にキャッシュ系)」「php.iniの設定が悪い」などが考えられます。プラグインであれば「Jetpack」以外を停止して動作するか確認してみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


