にゅるっと!スマホ対応のアコーディオンメニュー設置方法

記事内にPR・広告が含まれる場合があります
スマートフォン対応のWebサイトの重要性が増していますが、単純にスマホサイトを作れば良いわけではありません。ユーザーにとって見やすく使いやすいサイトでなければなりません。
スマホサイトはパソコンとは異なり、コンテンツを表示できるスペースが限られています。その為、見た目をスッキリしスペースを確保するためにメニューに力を入れているサイトが多くなりました。例えば画面をスライドすると横からメニューが表示されるタイプや、上部からメニューがオーバーレイで表示されるタイプなどがあります。
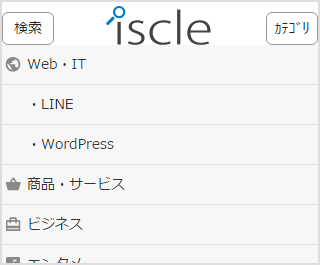
様々なタイプのメニューがありますが、メニューボタンをタップするとメニューが表示されるものをご紹介致します。当サイトiscleでも実装したアコーディオンタイプのメニューです。どのようなメニューかは当サイトをスマホで確認してみてください!
広 告
設置方法
アコーディオンタイプのメニューなので、下のコンテンツにメニューが重なったりしません。Google AdSenseを利用しているサイトの場合、メニューが広告の上に重なることでポリシー違反となる可能性もあります。ですからメニューがコンテンツに重ならないタイプのメニューは、AdSense利用者にお勧めです。
HTML
<!-- menu -->
<div id="top-menu">
<header>
<div class="search">検索</div>
<div class="menu">MENU</div>
</header>
<div class="js-search sb-left">
**ここに検索ボックス**
</div>
<div class="js-menu sb-right">
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</div>
</div>
<!-- #menu -->「検索」「MENU」の部分を虫眼鏡アイコンやハンバーガーアイコン(メニューアイコン)にしてもOKです!
CSS
#top-menu{
width:100%;
margin:0 auto;
}
.menu{
border:1px solid #999;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
padding:6px 0px;
width:50px;
margin:2px 2px 0 -52px;
text-align:center;
float:right;
}
.search{
border:1px solid #999;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
padding:6px 0px;
width:50px;
margin:2px -52px 0 2px;
text-align:center;
float:left;
}
.sb-right ul{
list-style-type: none;
}
.sb-right ul li{
font-size:16px;
border-bottom:solid 1px #dddddd;
}
.sb-right ul li a{
color:#333;
display:block;
padding:12px 0 12px 20px
}
.js-menu, .js-search {
width: 100%;
height: auto;
background:#f4f4f4;
padding:2px 0 6px 0;
display: none;
clear:both;
}サイトに合わせて色やサイズ等は変更してください。
JavaScript
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
var menu = $("div.js-menu");
var search = $("div.js-search");
menu.hide();
search.hide();
$("div.menu").on("click", {a: menu, b: search}, slide);
$("div.search").on("click", {a: search, b: menu}, slide);
function slide(event) {
if (event.data.a.css("display") === "none") {
event.data.a.slideDown(250);
event.data.b.slideUp(250);
} else {
event.data.a.slideUp(250);
}
}
});
</script>head内に入れてください!
参考・引用:RAKUISHI.COM
左にアイコンを付ける場合
iscleのメニューのように、メニュー左側にアイコンを付ける方法です。
HTML
<ul>
<li class="icon-menu1">メニュー1</li>
<li class="icon-menu2">メニュー2</li>
</ul>先ほどのHTMLの liタグ にクラスを指定します。
CSS
.sb-right ul li.icon-menu1{
background:url(images/listimg/icon-menu1.png) 5px 12px no-repeat;
}
.sb-right ul li.icon-menu2{
background:url(images/listimg/icon-menu2.png) 5px 12px no-repeat;
}CSSでアイコンが表示されるようにbackgroudで指定します。アイコンはご自身で用意してください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)



