スマホサイトでやってはダメなAdSenseポリシー違反の例

こんにちは、Google AdSense 公式ヘルプコミュニティ エキスパートの竹中です。
パソコン向けサイトだけでなく、スマートフォン向けサイト(スマホサイト)にも Google AdSense の広告を入れて収益化している方が多いと思います。しかしスマホサイトの場合は、パソコン向けサイトよりも十分注意して AdSense を利用する必要があります。
大丈夫だと思っていた広告の設置方法やサイトの仕組みが、実はポリシー違反だったというケースは少なくありません。ポリシー違反が見つかるとそのサイトで AdSense が利用できなくなったり、最悪アカウントが無効化され、その後 AdSense を利用できなくなります。
知らなかったでは済まされません。今回はスマホサイトで AdSense を利用する際に、特に気を付けてほしいことを図入りで紹介致します。
目次
スマホサイトでNG/注意が必要な AdSense ポリシー違反の例
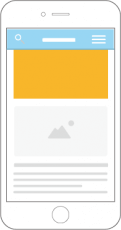
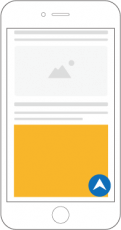
01.ヘッダー部分に大きな広告
 以前はヘッダー部分にレクタングル大以上の大きな広告を設置してはいけませんでしたが、2017年5月2日からレクタングルをスクロールせずに見える範囲への広告掲載が許可されました。ただし UX を損ねる配置やコンテンツが画面内に表示されないような配置はポリシー違反となる可能性があります。
以前はヘッダー部分にレクタングル大以上の大きな広告を設置してはいけませんでしたが、2017年5月2日からレクタングルをスクロールせずに見える範囲への広告掲載が許可されました。ただし UX を損ねる配置やコンテンツが画面内に表示されないような配置はポリシー違反となる可能性があります。
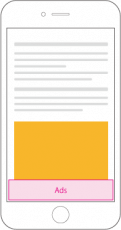
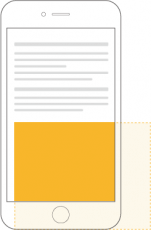
02.広告で画面を埋めない
 PCサイトでは広告を横や縦に2つ並べることも可能ですが、スマホサイトの場合は広告を並べないようにしましょう。特に大きな広告が2つ入り、画面の大部分が広告になってしまうのは危険です。
PCサイトでは広告を横や縦に2つ並べることも可能ですが、スマホサイトの場合は広告を並べないようにしましょう。特に大きな広告が2つ入り、画面の大部分が広告になってしまうのは危険です。
レスポンシブウェブデザインのサイトで、広告が並んでしまっているサイトを見かけるので注意してください。また 300×600 など縦長の大きな広告を設置してはいけません。
03.ボタンと近すぎる
 広告とタップできるボタンやテキストと近すぎると誤クリックが起きやすくなります。誤クリックが多いと、サイト全体の単価が低くなったりポリシー違反として警告が来る場合があります。
広告とタップできるボタンやテキストと近すぎると誤クリックが起きやすくなります。誤クリックが多いと、サイト全体の単価が低くなったりポリシー違反として警告が来る場合があります。
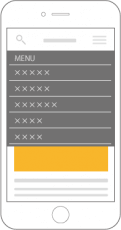
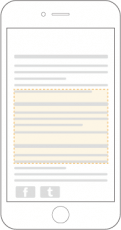
04.固定されたメニュー等
 メニュー等のタップできる箇所があるヘッダーやフッター部分を固定した場合、ミスタップが多く発生するような場合は設置を避けましょう。
メニュー等のタップできる箇所があるヘッダーやフッター部分を固定した場合、ミスタップが多く発生するような場合は設置を避けましょう。
また AdSense のアンカー広告を設置している場合でヘッダーやフッターにメニューを固定する際は、メニューがアンカー広告に重ならないように位置を調整してください。
05.モバイルアンカー広告
 AdSense でも自動広告でアンカー広告が提供されていますが、AdSense のアンカー広告を使用している場合は CSS 等でアフィリエイト広告や他社広告をフッターに固定してはいけません。
AdSense でも自動広告でアンカー広告が提供されていますが、AdSense のアンカー広告を使用している場合は CSS 等でアフィリエイト広告や他社広告をフッターに固定してはいけません。
またミスタップを誘うような動きをする他社広告のモバイルアンカーを使うのはやめましょう。※無料ブログ等の広告でモバイルアンカーが表示されるものがありますので要注意!
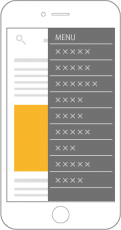
06.スライドメニュー
 スマホサイトやアプリでは定番のスライドメニューは広告の上にメニューが重なったり、または広告の大部分を隠してしまうことになりますし、広告をミスタップしてしまう可能性があります。
スマホサイトやアプリでは定番のスライドメニューは広告の上にメニューが重なったり、または広告の大部分を隠してしまうことになりますし、広告をミスタップしてしまう可能性があります。
元々ブログのテンプレートに標準機能として付いているものもあるため、AdSense を利用する場合はミスタップが起こりやすいスライドメニューの利用を控えましょう。
07.オーバーレイのメニュー
 スライドメニューと同様に、広告の上に重なるオーバーレイタイプのメニューには気を付けてください。オーバーレイのメニューが必ずしもダメというわけではなく、広告と重なりミスタップが発生しやすい場合は NG ということです。
スライドメニューと同様に、広告の上に重なるオーバーレイタイプのメニューには気を付けてください。オーバーレイのメニューが必ずしもダメというわけではなく、広告と重なりミスタップが発生しやすい場合は NG ということです。
ページ上部に AdSense 広告を設置している場合は、コンテンツを押し下げるアコーディオンタイプのメニューがお勧めです!
08.トップ(上部)に戻るボタン
 コンテンツが多くて縦に長いページに設置すると便利な「トップ(上部)に戻るボタン」ですが、ボタンが小さいなどの原因でミスタップが発生しないように注意してください。またボタンがモバイルアンカー広告に重ならないように位置を調整してください。
コンテンツが多くて縦に長いページに設置すると便利な「トップ(上部)に戻るボタン」ですが、ボタンが小さいなどの原因でミスタップが発生しないように注意してください。またボタンがモバイルアンカー広告に重ならないように位置を調整してください。
広告の下になるように z-index で重なりを指定すれば大丈夫かな?(*確認していません)
09.画面からはみ出す
 広告のサイズが合っておらず、広告の多くが画面からはみ出さないように気を付けてください。画面の大きいスマホでは大丈夫でも、小さいスマホではみ出てしまうことがあります。画面の大きさによって広告サイズを適切に指定するか、「レスポンシブ」の広告を利用してください。
広告のサイズが合っておらず、広告の多くが画面からはみ出さないように気を付けてください。画面の大きいスマホでは大丈夫でも、小さいスマホではみ出てしまうことがあります。画面の大きさによって広告サイズを適切に指定するか、「レスポンシブ」の広告を利用してください。
10.広告を非表示にする
 レスポンシブウェブデザインで気を付けなくてはならないのが、PC サイトで表示していた AdSense 広告をスマホサイトで非表示にしてしまうことです。広告コードが読み込まれないようにするのであれば問題ありませんが、CSSの「display:none」で隠してしまうのはポリシー違反です。
レスポンシブウェブデザインで気を付けなくてはならないのが、PC サイトで表示していた AdSense 広告をスマホサイトで非表示にしてしまうことです。広告コードが読み込まれないようにするのであれば問題ありませんが、CSSの「display:none」で隠してしまうのはポリシー違反です。
ただしレスポンシブタイプの広告を使う場合であれば、「display:none」で隠すことが許される方法もあります。詳細はヘルプページの「レスポンシブ広告コードを修正する方法」をご確認下さい。
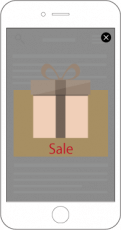
11.インタースティシャル広告
 スマホアプリでよく見かけるインタースティシャル広告(画面を開いた時に広告等が表示されるもの)。これも広告の上にコンテンツが重なってしまいます。
スマホアプリでよく見かけるインタースティシャル広告(画面を開いた時に広告等が表示されるもの)。これも広告の上にコンテンツが重なってしまいます。
AdSense でも全画面広告として使えるようになっていますが、AdSense 以外のインタースティシャル広告を実装する場合、表示のされ方などによってはポリシー違反になる可能性がありますのでご注意ください。
上記の内容をご覧頂いた方の中には「あの大手のサイトでやってるよ!」と思われる方がいらっしゃるでしょう。確かに大手のサイトでスライドメニューを利用していたり、モバイルアンカー広告があったりします。しかし大手サイトの場合は AdSense の担当者が付いていて、実験的に行っている場合や許可されている場合があります。だから「大手がやっているから自分も大丈夫」とは考えないようにしてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


