開始時間や終了時間を指定してYouTubeの動画をサイトに埋め込む手順

Web サイト/ブログ等に YouTube の動画を埋め込むことができるのはご存知ですよね?動画を入れることで文字では伝えることが難しい内容も分かりやすく伝えることができるので、積極的に動画を活用されている方も多いです。
YouTube では自分の動画だけでなく、他人が作成した動画を自分のサイトへ埋め込み共有することも可能なので、必ずしも自分で動画を作成しなければならない分けではないのも良いですよね。
さて、動画をサイトへ埋め込むことをされている方は多いと思いますが、動画の特定の部分から見てもらいたい時に開始時間を指定して埋め込むことができるのをご存知でしょうか?例えば長い動画の中で「32分47秒のところから観てもらいたい!」という場合、観覧者に「32分47秒から観てください」と伝えるよりも開始時間を指定して動画を共有した方が良いですよね。
開始時間を指定することはとても簡単で、必要であれば終了時間も指定することが可能です。時間を指定して動画を埋め込んでいる方が意外に少ないと感じましたので、その手順をご紹介したいと思います。
開始時間を指定して YouTube 動画を埋め込む手順
まずはサイトに埋め込みたい動画を YouTube で開き、[共有]をクリックします。

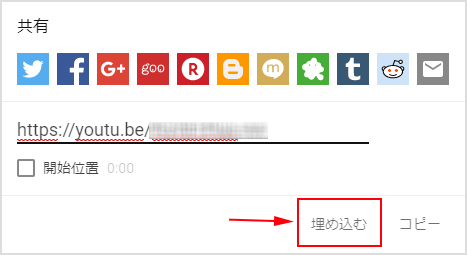
[埋め込む]をクリックしてください。

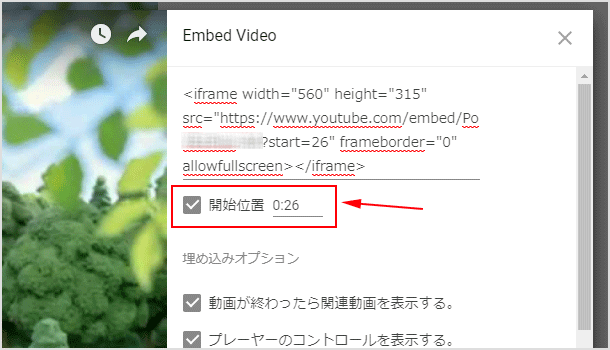
通常であれば表示されたコードをコピーして貼り付ければ埋め込みができるのですが、今回は開始時間を指定するので[開始時間]にチェックを入れます。そして動画を開始したい時間を入力してください。一秒単位で指定することが可能です。

指定ができたら通常通りコードをコピーしてサイトに貼り付けてください。実際に開始時間を指定して埋め込んだ例が下記です。開始26秒から動画が流れるように指定してあります。
動画の終了時間を指定するには
開始時間だけでなく終了時間も指定することが可能です。ただ YouTube の画面から指定することができませんので、一旦埋め込み用のコードを取得(コピー)しておいてください。
終了時間のみ指定する
まずは開始時間は指定せず終了時間のみ指定する方法です。埋め込み用のコードを取得すると下記のようになっていると思います。
<iframe width="560" height="315" src="https://www.youtube.com/embed/5ZJoBo9ZUpU" frameborder="0" allowfullscreen></iframe>
src=”” の中の URL の部分最後に次のように「?end=40」のようにパラメーターを付けてみてください。数値は終了する時間(秒数)です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/5ZJoBo9ZUpU?end=40" frameborder="0" allowfullscreen></iframe>すると次のように、動画が開始してから40秒の所で終了します。
開始時間と終了時間の両方を指定する
開始時間を指定する方法は先ほどご紹介した通りで、開始時間を指定した埋め込み用のコードを取得し、今度はパラメーターとして「&end=40」と付けます。先ほどとほとんど同じですが「?」が「&」になっています。
<iframe width="560" height="315" src="https://www.youtube.com/embed/5ZJoBo9ZUpU?start=26&end=40" frameborder="0" allowfullscreen></iframe>たったコレだけの設定で開始時間や終了時間を設定できるので、ぜひ動画の中でピンポイントで紹介したい部分がある場合は活用してみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


