Googleで聞いたサイトを中長期的に成長させるポイント

目次
2014 AdSense Partner Summit in 東京
2014年5月25日にグーグル株式会社日本本社にてAdSense Partner Summit in 東京が行われました。このイベントはGoogle AdSenseのパートナー向けに開催されたものです。セミナーや懇親会・個別コンサル・ワークショップ等に参加することができ、内容も充実したイベントでした。
私もこのイベントに参加させてもらうことができ、セミナー等で聞いた内容でサイト運営者にとって役立つポイントを簡潔にまとめたいと思います。(Google AdSenseを利用しているか否かに関わらず参考になる内容です。)
ユーザーにフォーカスする
「Google が掲げる10の事実」に『ユーザーに焦点を絞れば、他のものはみな後からついてくる。』という一文があります。ブログ運営であれECサイト運営であれ、何より大切にすべきはユーザーであって、ユーザーの声に耳を傾けることの重要性が強調されていました。
その中でも特に、今後力を入れていかなければならないと感じた点は次の3点です。
●マルチスクリーン化
●ユーザーとのエンゲージメントを高める
●海外向けコンテンツ
マルチスクリーン化
これは最近強く言われていることですが、スマートフォンやタブレットなどのモバイル端末に対してサイトを最適化するということですね。パソコンでインターネットを観覧する機会よりも、モバイル端末で観覧する機会が多くなり、サイトをモバイル端末に最適化していないというのは大きなデメリットになります。
パソコンでサイトを観覧するのとは異なり、モバイル端末の場合は画面も小さく目的の情報を探しにくいので、スピーディに目的の情報が得られるようなサイトにしなくてはユーザーは別のサイトに移動してしまします。例えば「スマホからのアクセスは少ないから」という理由で最適化していないのであれば、「スマホに最適化していないからアクセスが少ない」と考えるべきかもしれません。もしスマホに最適化していれば得られるアクセスや成果を逃している可能性は大いにあります。
ユーザーとのエンゲージメントを高める
「エンゲージメント」とはつながりのことで「回遊率」や「リピート率」を意識することです。短期的に収益を上げるために施策をするのではなく、中長期的な視点でユーザーとのつながりを意識したサイトの構成・コンテンツの提供などを行っていく必要があります。例えばユーザーの訪問回数はどれだけで、訪問間隔はどれくらいなのか。ユーザーが利用している端末は何で、そのユーザーはどのページを観覧しているのかなど、ユーザーを細かくセグメントして分析する重要性があるとのことでした。
ユーザーを細かく分析するにはGoogleアナリティクスを利用すれば可能です。アナリティクスを利用していない人の方が少ないとは思いますが、アクセス数を見るだけのツールとして利用するのではなく、ユーザーを分析するためのツールとして活用しましょう。
■どこからユーザーはやって来るのか?
- トラフィックソース
[メール]の下の矢印をクリック>[検索トラフィック][参照トラフィック]を選択>[適用]>[集客]>[すべてのトラフィック] - モバイルデバイスからのトラフィック
[ユーザー]>[モバイル]>[サマリー]もしくは[デバイス] - 最も見られているページ
[ユーザー]>[行動]>[サイトコンテンツ]>[すべてのページ]
■ユーザーはどのくらいサイトを使ってくれているのか?
- サイトに戻ってくるユーザーは?(ユーザーの訪問頻度)
[ユーザー]>[行動]>[リピートの回数]>[セッション数] - 訪問あたりのページ閲覧数は?
[ユーザー]>[行動]>[ユーザーのロイヤリティ]>[訪問時のページ数] - 訪問あたりのサイト滞在時間は?
[ユーザー]>[行動]>[ユーザーのロイヤリティ]>[セッション数] - スクリーンサイズごとの直帰率は?
[ユーザー]>[モバイル]>[デバイス]>[直帰率] - ユーザーがどんな経路でサイトを見ているか?
[ユーザー]>[ユーザーのフロー]>国や地域でもフィルターが可能
※配布資料【Googleアナリティクス HOW-TO ガイド】より引用
海外向けコンテンツ
日本のサイトは国外からのPV数がわずか2%のみで、調査対象230ヶ国で最低だったとのこと。ちなみに香港は83%、中国9%。いかに日本のサイトが国内向けばかりで海外に目を向けていないかがわかります。
日本人の人口はわずか一億人。日本語だけのサイトを作成していても得られるアクセスは限られます。世界に目を向け英語のコンテンツを作れれば、得られるアクセスは10倍以上になる可能性があります。
「英語ができないから」と最初から諦めるのではなく、翻訳サイトを使う・翻訳できる人に依頼するなど方法はいくらでもある!完璧な英語である必要はなく、少しずつでも海外向けサイトを作っていけばサイトが成長する可能性がかなり大きくなるでしょう。
10のベストプラクティス(モバイル端末向けサイト)

最後にスマートフォン等のモバイル端末に最適化したサイトを作成する際、大切な10のポイントを教えて頂きました。これは“119人・119時間・100サイト”を対象に調査された結果を基にしたポイントです。
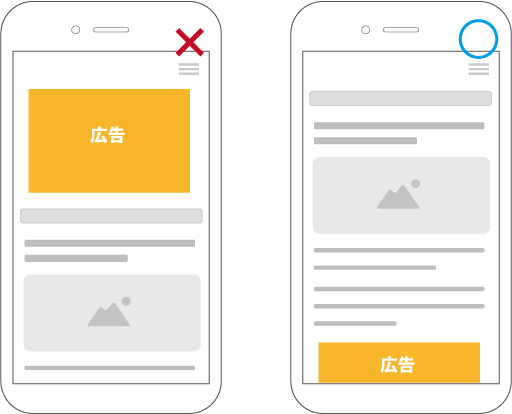
01. 大事な情報はサイトの上に
広告収益により運営しているサイトでは、画面上部に広告を表示させています。これは私もどう改善していくかいつも考えているものですが、多くの Web サイトで改善すべき点ですね。
画面上部に広告を表示させることで収益性が高くなることはありますが、ユーザーが離脱してしまう可能性やページ表示速度が遅くなる原因にもなります。どの場所に広告を設置するのが良いのか、収益性だけでなくユーザー体験の視点でも検討してみてください。
ちなみに、広告は上部に設置するよりも、ファーストビューで画面下部に少し見えるくらいが最適な場合が多いと言われています。

02. 検索ボックスは上部に大きく
検索ボックスはサイト上に設置しているでしょうか?サイトによっては検索ボックスを設置していてもあまり使われないことから、削除してしまうサイト運営者もいます。
しかし、サイトのどのリンクをたどれば目的のページにアクセスできるか把握しているユーザーは極僅かです。すぐに目的のページにアクセスできるように検索ボックスは設置しておきましょう。特にページ数が多いサイトでは必要不可欠です。
03. タップを意識したサイズ
サイトは端末によって見え方も異なるので 7mm という表現は適切ではありませんが、リンクやボタンなどタップできるエリアは、他のタップ要素をミスタップしないだけのスペースを空けるようにしましょう。
特にタップ可能な要素と広告のスペースは十分に空けることが望ましいです。 AdSense 広告の場合、ミスタップが多いと広告配信の制限がかけられたり、最悪アカウントが停止される可能性もあります。
04. アクションはシンプルかつ最小限に
メニューが多すぎたり、カテゴリが複雑化していたりすると、ユーザーは目的のページにアクセスするのが難しくなります。サイト設計の段階から、カテゴリの内容や分類を整理しておくことが望ましいです。既に運営しているサイトであれば、安易にカテゴリを増やすのはやめましょう。
05. メニューを選びやすくする
先ほどお伝えした内容と重複しますが、メニューやカテゴリは複雑化しないで、サイトにとって、またユーザーにとって重要なものを優先的に表示させるようにしましょう。メニューやカテゴリの内容が直感的に分かるようなアイコンを使用するのもありですね。
06. ユーザーが求めているものだけを表示
紙と異なりサイトはほぼ無限に情報を詰め込むことができます。しかし多くの情報を詰め込めば、何が本当に重要な情報なのか分からなくなり、ユーザーを困惑させる原因になります。
たくさんの情報があればあるほど有益だと考えてしまいますが、実際のところは本当に重要な情報を厳選して分かりやすく伝えることの方が有益ではないでしょうか。
07. 画像は大きく表示
画像に限らずですが、ズームしないと読めないようなコンテンツではユーザーが離れていってしまいます。スマホ端末でも最適な状態でコンテンツが表示されるようにチェックを怠らないようにしましょう。
また最近はスマホを使用する年配者も多くなっていることから、テキストの大きさが小さすぎないか、行間が詰まっていないかも気をつける必要があります。
08. ワンクリックでホームページに戻れるように
ロゴをクリック、またはタップすることでトップページに戻れると多くの人の中で認識されています。ほとんどのブログテーマなどではロゴにリンクが貼られているので大丈夫だと思いますが、ロゴにはトップページへのリンクが貼られているか確認しましょう。
09. ロイヤリティを高める施作
何度もサイトにアクセスしてくれるファンを作っていくことが、長期的にサイトを成長させるには大切です。
有益なコンテンツを定期的に提供するのはもちろんのこと、インスタグラムや Twitter、YouTube など別のプラットフォームと連携することで、ユーザーとコミュニケーションをとったりする接触頻度を増やすのがおすすめです。サイト運営だけに固執せずに、使えるものはドンドン使って試してみましょう。
10. 読み込みスピードを常に改善する
最近では5秒ではなく4秒や3秒とも言われるようになっています。スムーズにサイトのコンテンツが表示されるのが当たり前のようになってきており、またサイト表示スピードは Google 検索の SEO の要素でもあります。また表示スピードが早いか遅いかによって、サイトの収益性にも影響を与える重要なものです。
例えば不要なプラグイン、コード、画像を取り除いたりして最適化しているでしょうか? Google ページスピードインサイトなどの計測ツールも使用して改善点がないか確認してみてください。
今後もサイト表示スピード、サイトの使いやすさなどはより重要になってきますので、サイト運営者は日々改善していかなければならないものだと思います。
イベント全ての内容は網羅していませんが、ユーザーにフォーカスしたマルチスクリーン化の部分が特に重要だと感じましたので、今回はその部分を中心に紹介致しました。当たり前だと思われる内容も多くありますが、それらをまだやっていないなら、確実に実施していくことが大切です。サイトを中長期的に成長し収益を上げるためにも、サイト改善に役立てて頂ければ幸いです。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


