JPEGとPNG画像を圧縮するTinyPNGのWP用プラグインで表示速度アップ

あなたも Web サイトやブログ記事ページ内に画像を入れていますよね?画像はコンテンツを補足したり、より分かりやすいものにするのに必要不可欠ですし、画像そのものが有益なコンテンツにもなります。
しかし、テキストと比べるとファイルサイズが大きいため表示速度を下げる原因にもなります。モバイルでアクセスをする人が多くなる中、表示速度が益々重要視されているのはご存知でしょう。もし画像を入れるのであれば圧縮して、少しでもファイルサイズを小さくすることが推奨されています。
TinyPNG の WordPress 用プラグインが優秀
このサイトでも過去記事で画像を圧縮するサービスやツールをご紹介しています。
これらのツールを使用することで、画質を落とさずファイルサイズだけを小さくしてくれます。かなり便利で使用している方も多いのではないでしょうか?しかしこのようなツールは、一旦画像をツールのサイトへアップして圧縮してもらい、それをダウンロードしなくてはなりません。ちょっと面倒ですよね。
このちょっと面倒な作業をなくしてくれるのが WordPress 用プラグイン『Compress JPEG & PNG images』です。これは上記ページでも紹介している『TinyPNG』が提供するプラグインです。
プラグインを使用すれば、WordPress の投稿画面で今までと同じように写真などの画像をアップするだけで自動で圧縮してくれます。そのため、わざわざツールサイトへアップしてダウンロードするという作業が不要になります。
『Compress JPEG & PNG images』の使い方
- まずはプラグインの新規追加から『Compress JPEG & PNG images』を検索してインストール&有効化してください。

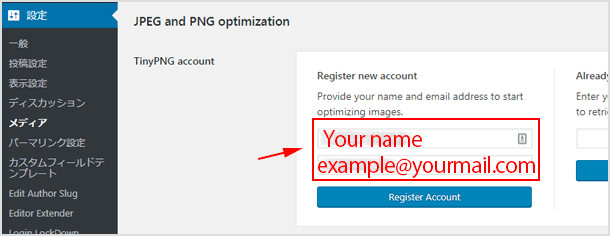
- 有効化したら[設定]>[メディア]のページを開きます。[JPEG and PNG optimization]の項目にある Register new account からメールアドレスと名前を登録します。

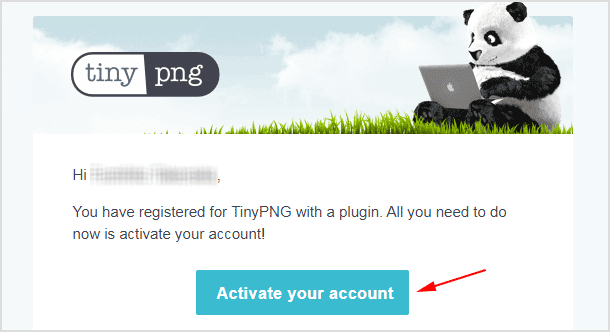
- 入力したメールアドレス宛に確認メールが届きますので、[Activate your account]ボタンをクリックして有効にします。

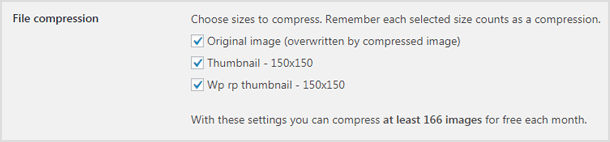
- 有効化できたら再度[メディア]のページを開いてください。[File compression]の項目では圧縮をする画像ファイルにチェックを入れます。

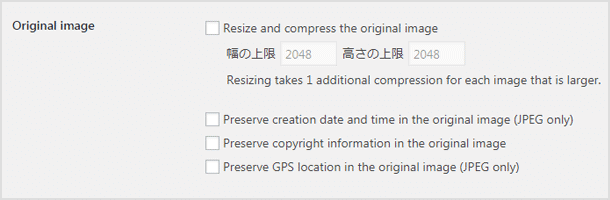
- [Original image]ではオリジナル画像の扱いについて設定します。

● Resize and compress the original image
オリジナル画像を設定サイズにリサイズするか。
● Preserve creation date and time in the original image (JPEG only)
画像の日付情報を保持するか。チェックを入れると日付情報を保持します。
● Preserve copyright information in the original image
画像の著作者情報を保持するか。チェックを入れると著作者情報を保持します。
● Preserve GPS location in the original image (JPEG only)
画像の GPS 情報を保持するか。チェックを入れると GPS 情報を保持します。
設定ができたら保存して完了です!あとは普段通りに投稿画面から画像をアップするだけです。
無料で圧縮可能なのは月に500枚
このプラグインは無料で使用が可能ですが、圧縮ができるのは月に500枚までです。それ以上圧縮したい場合はお金がかかります。月に500枚なので、よほどたくさんの画像をアップするサイトでなければ問題ないと思いますが、一つ注意が必要です。
月に500枚までとなっていますが、これは自動生成される画像もカウントされます。例えば写真を1枚アップしただけでも、サムネイル・中サイズ・大サイズ・オリジナル画像の全てを圧縮の対象にしていれば4枚圧縮することになります。
不要な画像が生成されてしまっている場合は、自動生成されないように予め設定を見直すことをお勧めします。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


