SSL化したWordPressでJETPACKのPhotonを機能させる方法

記事内にPR・広告が含まれる場合があります
先日WordPressのサイトをSSL化(HTTPS化)するという記事をお伝えしました。手順通りにやれば意外に難しいことはなく、特に問題も起きずにSSL化することができました。
ところがそのサイトをチェックしていると、プラグイン『JETPACK』のPhotonで画像をCDNで別サーバーから読み込み表示させているはずが、サイトを管理しているサーバーからそのまま読み込みを行っていることに気づきました。
PhotonはWordPressサイトの表示スピードを高速化するのにも、自分のサーバーに負荷を与えないにも超絶便利で優秀なプラグインです。※Photonの優秀さは下記ページをご覧ください。
画像が少ないサイトであれば問題ないのですが、画像が多いサイトではPhotonは手放せません。SSL化したWordPressであってもPhotonを機能させるには、下記のカスタマイズが必要です。
広 告
SSL化(HTTPS化)したサイトでもPhotonを機能させる
WordPress管理画面のインストール済みプラグインから「Jetpack by WordPress.com」を探し、[編集]をクリックしてください。

カスタマイズ1つ目
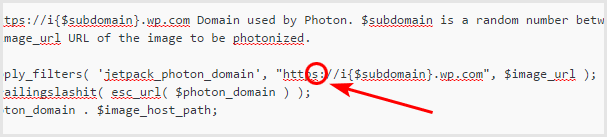
「functions.photon.php」のファイルを選択し、下記のコードを探してください。
http://i{$subdomain}.wp.comこれを下記のように「s」を付け加えて保存します。
https://i{$subdomain}.wp.com
※バージョンによって記述が異なる可能性があります。
カスタマイズ2つ目
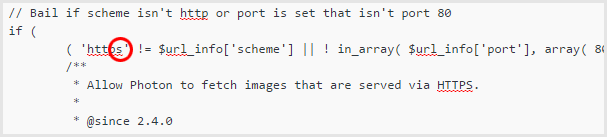
次に「class.photon.php」のファイルを選択し、下記のコードを探してください。
( 'http' != $url_info['scheme'] || ! in_array( $url_info['port'], array( 80, null ) ) ) &&
これにも下記のように「s」を付け加えて保存してください。
( 'https' != $url_info['scheme'] || ! in_array( $url_info['port'], array( 80, null ) ) ) &&

これでPhotonが機能するはずです!最初だけ画像の読み込みに時間がかかる場合があります。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


