WordPressで画像に透かし(ウォーターマーク)を入れるプラグイン

自分がアップロードした画像・写真を、勝手に他のサイトで利用されないようにする対策方法として透かし(ウォーターマーク)を入れるという方法があります。以前にも『Image Watermark Studio』というウォーターマークを入れるツールをご紹介したことがあります。
このツールでは複数の画像に一括でウォーターマークを入れることができ便利です。しかしパソコンにインストールしなくてはならないので、インストールしていないパソコンやスマホ・タブレットでは利用できません。ブログの更新などは特定のパソコンだけでなく、スマホやタブレットでも行う方にとっては不便です。
そこで今回ご紹介したいのが、WordPressの管理画面から簡単にアップロードした画像にウォーターマークを入れるプラグイン『Easy Watermark』です!管理画面からウォーターマークの設定・追加ができるので端末に依存しません。しかも画像をアップロードすると自動でウォーターマークを入れることが可能なのでとても楽です!(手動も可能)
『Easy Watermark』の使い方
プラグインの新規追加から『Easy Watermark』を検索して追加してください。追加すると[設定]の中に[Easy Watermark]という項目が表示されるのでクリックします。
General
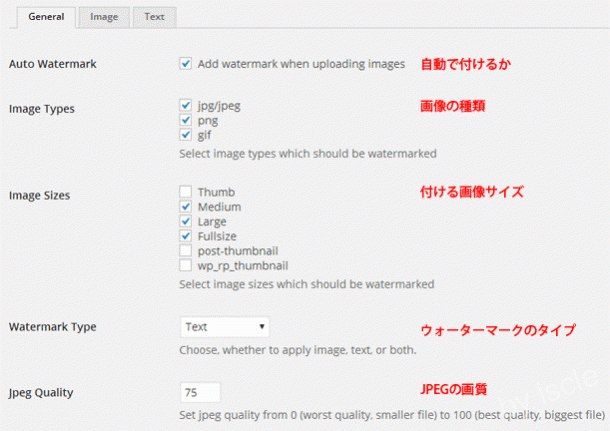
[General]タブでは一般的な設定を行います。

・Auto Watermark
画像をアップロードした際に自動的にウォーターマークを付けることができます。
・Image Types
ウォーターマークをつける画像サイズを選択してチェックします。
・Watermark Type
テキストでのマークか画像でのマークか、それとも両方を入れるか。
・Jpeg Quality
画像がJPEG形式の場合の画質を設定します。数値が大きければ画質が良くなります。
その他、権限の設定などはお好みで!
Image
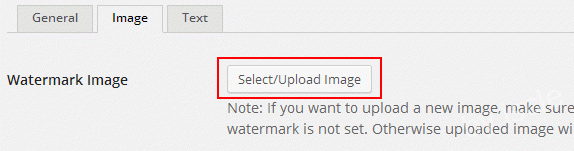
[Image]タブではウォーターマークとして入れる画像の設定を行うことができます。まずは[Select/ Upload image]をクリックしてウォーターマークとして利用する画像をアップロードしてください。

アップロードすると設定ができます。

↑この画像の右下のロゴはウォーターマークとして入れたものです。
Text
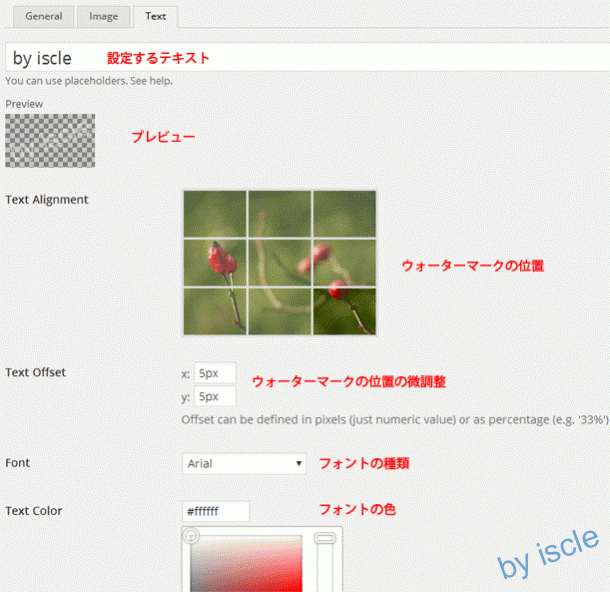
[Text]タブは任意の文字をウォーターマークとして設定することができます。

画像の場合と特に変わりないので簡単に設定できると思います。[Text Angle]で傾きを設定可能です。上の画像はテキストでウォーターマークを入れたものです。
過去の画像に付ける
上記の設定をした場合、これからアップする画像にウォーターマークが付くようになります。もし今までアップした画像にも付けたい場合には[メディア]から[Easy Watermark]をクリックします。

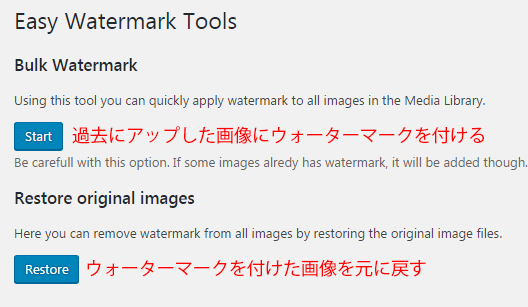
[Bulk Watermark]のStartボタンをクリックすることで、過去にアップした画像にウォーターマークを付けていくことができます。[Restore original images]のRestoreボタンをクリックすれば、画像を元に戻す(復元する)ことが可能です。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


