アニメーションが作れるGoogleの無料ツール『Web Designer』

GoogleがHTML5でアニメーションやページの作成ができるツール『Google Web Designer(Googleウェブデザイナー)』をベータ版として公開しました。
このツールはAdobeのIllustratorのような感じでデザインを作成することができ、さらにそれをアニメーションにすることができます。Flashの作成ソフトのような感覚に近い思います。iPhoneやiPadなどFlashをサポートしていない端末も多いので、HTML5ベースのアニメーションが気軽に作成できるツールはとてもありがたい!
実際にこのツールを使ってアニメーションを作成してみましたのでご紹介致します。
Web Designerを使ってみた
ツールは無料で下記URLからダウンロードが可能です。ダウンロードしたらインストールまで行いましょう。

≫http://www.google.com/webdesigner/
インターフェースもAdobe製品のようです。

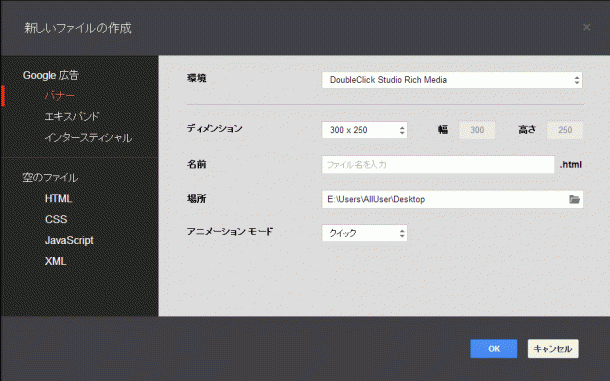
「ファイル」→「新しいファイル」から新規で作成をしていきましょう。
広告の為のサイズが選択できたり、空のファイルから自由に作成していくことができるようです。今回は300×250の広告サイズで作成してみます。

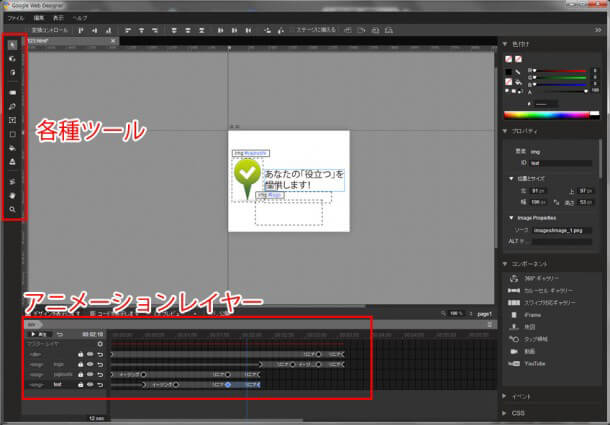
画像を挿入したり、テキストを挿入することも可能です。アニメーションモードを「詳細」にして作成すると、画面下部で秒数指定など細かい設定を加えながらアニメーションが作成できます。

公開を押すとファイルが作成されますので、それらをアップロードすればアニメーションを公開できます。

できあがったアニメーションは広告などでも使用できますね!とてもシンプルなものから、時間をかければ本格的なものも作成ができそうです。とても無料で利用できるとは思えないほど高機能なツールです。HTML5アニメーションに挑戦してみたい方はぜひご活用ください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


