拡大縮小しても綺麗にロゴやアイコンが表示できるSVGを使ってみる!

Webサイトでロゴやアイコンを表示させるには、何のファイル形式を利用しているでしょうか?ロゴやアイコンなので、Jpeg・Png・Gifなどのファイル形式の画像を表示させている場合が多いと思います。これらの画像形式でも綺麗に表示させることができますが、「輪郭がぼやけてしまう」「拡大・縮小すると綺麗に表示されない」とお困りの方もいるのではないでしょうか。
最近ではスマートフォンでWebサイトを観覧する方が多くなりました。スマホの場合はズームして表示させたりすることもありますが、その際ロゴやアイコンなどが綺麗に表示されないことがあります。また小さなアイコンが潰れて表示され、綺麗くっきりと見えないこともあります。
もし拡大されても、ロゴやアイコンを綺麗に表示させたいのであれば『SVG』を利用してみてはいかがでしょうか?
SVGとは?
そもそもSVGとは、例えばAdobeのIllustrator(イラストレーター)で作成するようなベクター画像を表示する規格です。通常の画像であれば拡大縮小すると画質が劣化して見えますが、ベクター画像は拡大縮小しても劣化せず綺麗に表示されます。
当サイトiscleでも今までロゴはpng形式の画像を表示していましたが、これをSVG形式で表示することにしました。違いは下図をご覧ください。

レティナディスプレイの画面で観覧した時に綺麗じゃないという場合も、SVG形式にすることによって綺麗に表示させることが可能です。
SVG対応ブラウザ・バージョン
SVG自体は特に新しいものではありません。ただ今までサポートしているブラウザが少なかったので、SVGをしようしているサイトが少なかっただけです。しかし最近の主要ブラウザでは対応しているので、今後はSVGを活用していけると思います。
- Internet Explorer 9以上
- Firefox 3以上
- Google Chrome 4以上
- Android 3.0以上
- Safari 3.2以上
- iOS Safari 3.2以上
- Opera 9以上
- Opera Mini 5以上
SVGでロゴを表示させる方法
ロゴやアイコン等をSVGで表示させるためには、ファイル形式がSVGでなければなりません。SVGで保存ができるソフトはAdobeのIllustrator等があります。もしIllustratorを持っていない場合は、無料版Illustratorとも呼ばれる『Inkscape(インクスケープ)』がお勧めです。
>イラストレーターの代わりに使えるフリーソフト『Inkscape』
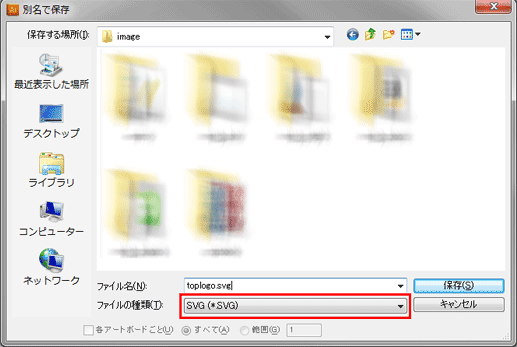
Illustratorで保存する際は、別名で保存からファイルの種類でSVGを選択してください。

今まで画像を表示させるのと同様に、imgタグを利用してSVG形式の画像が表示できます。
<img src="images/logo.svg" width="100px">
「.png」などとしていた部分を「.svg」に置き換えるだけですね!widthで大きさを拡大縮小しても綺麗に表示されます。
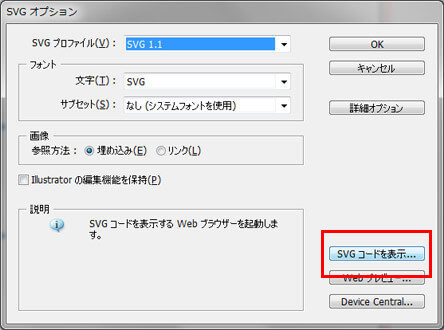
もう一つ表示させる方法があります。Illustratorで保存する際にSVGコードを表示というボタンがありますので、
それを押して表示されたコードを挿入するという方法です。

どちらの方法もとても簡単ですね!
ただしSVGにもデメリットがあります。まず対応ブラウザが多くなったとは言え100%ではない点です。ただ未対応の多くを占めるのがInternet Explorer 8以下なので、これは徐々にユーザーのバージョンアップによって解決していくのではないかと思います。
また複雑な図形の場合は処理速度が遅くなる可能性があります。もし複雑なイラストなどを表示させたい場合は検討が必要でしょう。ロゴやアイコンくらいであれば大きな影響はないと考えられます。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


