アドセンスの追尾広告は収益がどれくらい上がる?実装方法と注意点も

2019年7月頃にアドセンスのあるポリシーが変更されたことをご存知でしょうか?
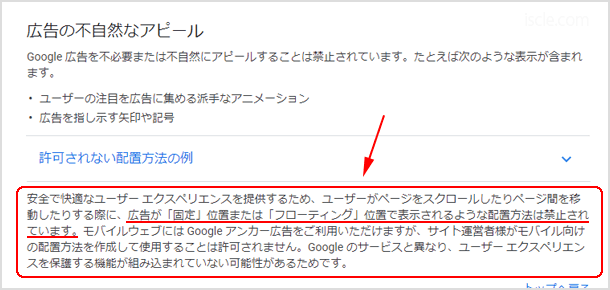
あなたもご承知の通り、アドセンスでは広告を不自然にアピールしてはいけないというポリシーがあります。例えば広告に目が留まるように派手なアニメーションを使用したり、広告を指し示す矢印や記号を使用したりすることです。
その他にも、ページをスクロールしても広告が画面内に固定されたりフローティングする広告を禁止していました。いわゆる「追尾広告」「追跡広告」「フローティング広告」と呼ばれているものです。

ヘルプページ「広告のプレースメントに関するポリシー」では、以前まで下記のように記載がありました。

ところが2019年7月に上図で赤で囲った部分が削除されました。
まずこの追尾広告はポリシー変更までは Google に許可を得ている場合にのみ使用ができていました。当サイトでも許可を得ており2年程度使用させてもらっていましたが、上記ポリシー変更により追尾広告が全ユーザーに開放されることになりました。
追尾広告が使用可能になったことは積極的にオープンにされていなかったのでご紹介してきませんでしたが、AdSense チームの方々によって作成されている動画で追尾広告も紹介されるようになったため、今回私もこのページで紹介できることを嬉しく思います。
ただ追尾広告を使用する上で注意しなければならないことがあります。また追尾広告にはデメリットも存在するので、このページでは追尾広告を使用する上での注意点や2年間使用して感じるメリット・デメリットをお伝えいたします。
まず AdSense チームの方々が紹介されている動画はこちらです。ぜひご覧ください!
▼追尾広告のアップデートとポリシーに関するQ&A
▼Google AdSense 収益向上施策シリーズ 現状媒体者様が実行すべき収益改善ポイントの整理(10:02 あたり)
追尾広告は収益性が高いの?
「広告を追尾させる・固定することで収益性が上がるのか?」と疑問に思われる方もいるでしょうが、2年間使用してみて収益を上げるのには効果的だと私は感じています。
私が許可を得ていたのは、サイドバーで 300×600 のラージスカイスクレイパーを固定させるものでした。
ユーザーが画面をスクロールしても広告が画面内に表示されたままになるため、当然のことながらアクティブビュー視認可能率が高くなります。他の広告と比較しても圧倒的に視認可能率が高いです。つまり広告がユーザーの目に留まり続けるわけなので、クリックされる可能性も高まりクリック率も高くなりました。
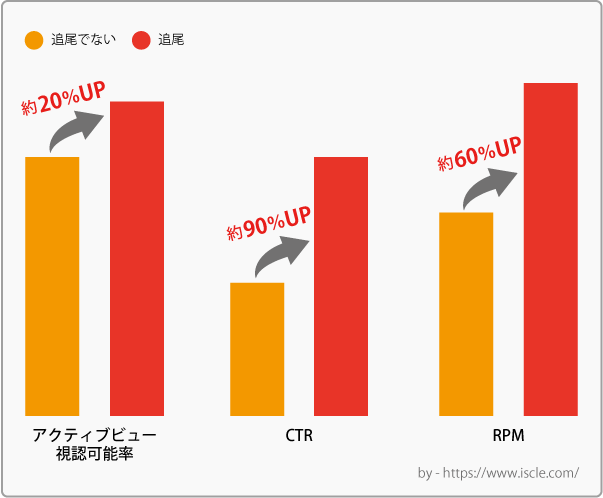
具体的な数値を公開することはできませんが、サイドバーに掲載していた広告のデータがこちらになります。

アクティブビュー視認可能率は約20%アップ、クリック率は約90%アップ、この広告の RPM は約60%アップしました。文章量が多いなど、ページが縦に長くある程度スクロールするようなコンテンツであれば効果があると感じています。
追尾広告のデメリット
ただしスクロールしても広告が画面内に表示されたままになるということは、ユーザーにとって「邪魔だ」と思われるケースも多く、ユーザーエクスペリエンスの視点からはマイナスとなる可能性があります。ウェブ広告のユーザー体験に関する基準として有名な Better Ads Standards でも、大きな追尾広告はユーザーが不快に思う広告フォーマットの一つとして取り上げられています。
さらに Better Ads Standards に準拠していないウェブ広告は Chrome ブラウザ上でブロックすると、公式の Chromium ブログでも公開されています。どのような広告が問題となるかなどについては、下記ページでもご紹介しております。
また追尾されることでミスクリック(無効なクリック)が発生する可能性も高くなると考えられます。ミスクリックが多くなれば、サイト単位やアカウント単位でのポリシー違反が指摘されてしまう可能性もゼロではありません。無効なトラフィックに関しては厳しくなっているので注意が必要です。
追尾広告を実装する時の注意点
追尾広告を実装する際にはいくつか注意点があります。詳細は先程の動画をご確認いただきたいのですが、まとめると下記のような注意点があります。
- 広告がコンテンツに重ならないようにする。
- 広告とコンテンツの配置が近すぎないようにする。
- 広告が全て表示された状態で追尾されるようにする。
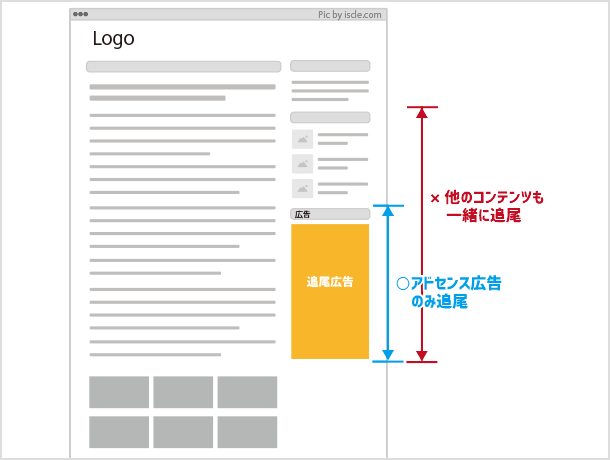
- 余白部分で追尾されるようにし、広告と一緒にコンテンツやリンクの下に追尾広告が表示されるようにする。
- 広告と一緒にコンテンツやリンク、他者広告が追尾されるのはNG。
- 広告がスムーズに追尾されるようにする。(スクロールしたときカクカク追尾されるのはダメ)
- ユーザーのスクロール以外の動作で広告を非表示することはダメ。
- 追尾広告の表示は1ページにつき、サイドバーに1枠とアンカー(上下)に1枠ずつまで。
- モバイルサイトに導入する場合はアンカー形式のみ。(画面の上部または下部のみ表示可能)
- 縦スクロールでの追尾が可能。横スクロールでの追尾は不可。
追尾広告を実装されているサイトを見ていて多い間違いが、アドセンス広告以外の広告やコンテンツも一緒に追尾させてしまっていることです。動画内でも紹介されていますが、アドセンス広告以外のコンテンツやリンク・他社広告が追尾されないようにお気をつけください。

追尾広告を実装する方法
実装は CSS や JavaScript で行えばよく、WordPress であれば『Q2W3 Fixed Widget』などプラグインを使用することで簡単に実装が可能です。
CSS で実装する場合は下記のようにします。
▼HTML <div class="stickyads"> 追尾させる広告コードを入れる </div>
▼CSS
.stickyads{
position: sticky;
top: 10px;
}追尾広告が使用可能になったからと言って、必ずしなければならないわけではありません。また必ず収益が上がるとも限りません。収益性やユーザーエクスペリエンスのバランスが取れるのか検討しながらお試しになってみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


