WebP対応!画像を軽くするロスレス圧縮が簡単にできるWordprssプラグイン

見やすい記事・分かりやすい記事にする為に写真等の画像を入れているサイトは少なく無いと思います。しかし画像を入れればそれだけ読み込み速度が遅くなる原因にもなります。サイトの表示速度を改善する方法はたくさんあり、このサイトでも例えば、画質を落とさずにサイズを軽量化してくれるフリーソフトやWebサービスを紹介いたしました。画像サイズを軽量化することは、サイト表示速度を早くする方法の一つであるためです。
しかしブログに写真を追加する度にフリーソフトやWebサービスを利用して画像を軽量化するのは少々手間です。もっと楽に軽量化できないかと思われているのであれば、Wordprssのプラグイン『EWWW Image Optimizer』がとても便利です!
このプラグイン『EWWW Image Optimizer』は画像をアップロードするだけでロスレス圧縮してくれる優れものです。「ロスレス圧縮(可逆圧縮とも呼ばれる)」というのは、簡単に言ってしまえば画質を落とさずにファイルサイズを減らすということです。
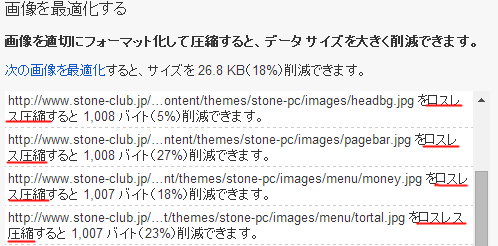
Googleのサイト速度の改善点を教えてくれる「PageSpeed Insights」でも、画像をロスレス圧縮することを勧めています。

また次世代画像フォーマットとして注目される「WebP」にも画像変換することが簡単に可能なプラグインです。
『EWWW Image Optimizer』の使い方
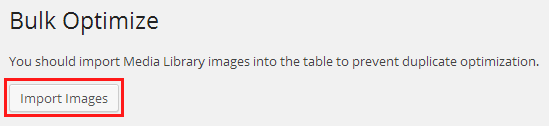
まずプラグインの新規追加から『EWWW Image Optimizer』を検索してインストールしましょう。インストールするとメニューの[メディア]に[Bulk Optimize]という項目が表示されるのでクリック。次に[Import Images]をクリックしましょう。

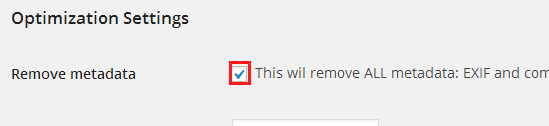
「Finished importing」と表示されたら、メニューの[設定]から[EWWW Image Optimizer]をクリックし、[Optimization Settings]のエリアにある「This wil remove ALL metadata: EXIF and comments.」にチェックを入れます。これは画像に含まれる写真撮影の日時・場所といった情報を削除する項目です。削除したくなければチェックは入れなくて良いのですが、削除したほうが軽くなります。それ以外は触らず[Save Change]で保存してください。

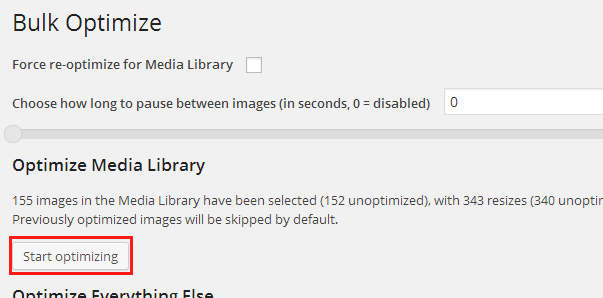
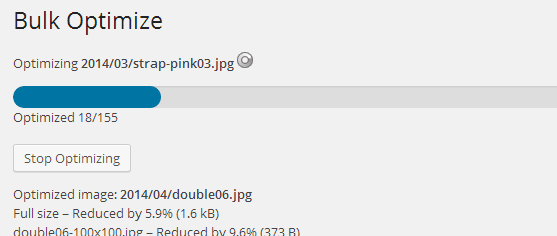
再度[メディア]の[Bulk Optimize]をクリックしてください。するとさっきとは別の表示がされるので[Start Optimize]をクリックすると、今までアップロードした画像に対してロスレス圧縮が始まります。

画像が多いと時間がかかりますので気長に待ちましょう。

このプラグインを入れておくだけで自動で圧縮されるので、手間もなくとてもありがたいプラグインです。特に画像の多いサイトでお勧めできます。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


