高機能なのに軽くて高機能な無料エディター『Brackets』は作業が捗る!

Webサイトを作成したり、何かしらのプログラムをする時に必要不可欠なものにエディターがあります。パソコンに最初から入っているようなメモ帳でも作成はできますし、『秀丸エディター』や『サクラエディタ』のような少し機能が付いている軽いエディターを利用している方も多いようです。また『Adobe Dreamweaver』のような高額&高機能なソフトもありますね。
どのエディターを利用するかで作業効率が変わってくるので、エディター選びというのはとても大切だと思います。私の場合は複雑なプログラムをしないので、すぐに起動する軽いエディターが好みでサクラエディタを以前まで使用していました。Adobe Dreamweaverは高機能で便利ですが、起動するのにやや時間がかかるのであまり利用していませんでした。
ただメモ帳に近いサクラエディタだと、Webサイトを作成するのには機能として物足りなさを感じてしまいます。そこでWebサイト作成に便利な機能があり、かつ軽いエディターを探して気に入ったのが『Brackets(ブラケッツ)』です。
無料なのに高機能で軽いエディター
BracketsはAdobeが提供している無料エディターです。Adobeが提供するだけあって使いやすく機能も豊富。Dreamweaverほど機能はないのかもしれませんが、立ち上がりも軽いので「このコードを少し編集したい」と思った時にすぐに起動できるのが良いです!
>Bracketsのダウンロードはこちら
今回はBracketsの便利な基本機能をご紹介致します。
CSSやJavaScriptがすぐ編集可能
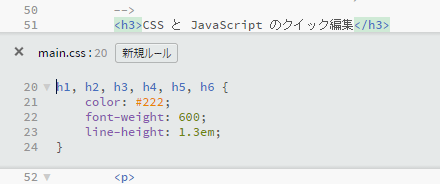
HTMLの編集中に Ctrl+E キーを押すと、選択している要素のCSSやJavaScriptが編集できます。下図であれば h3タグ のCSSが表示され編集可能な状態です。

色の確認と編集がすぐできる
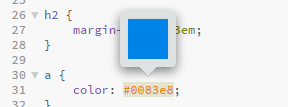
16進数等で表現された色が、マウスオーバーするだけですぐに確認できます。色の確認が簡単にできるのは非常に便利です!

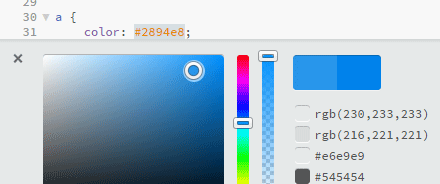
さらに右クリックから「クイック編集」を選択すると、その場で色の変更が簡単にできます。

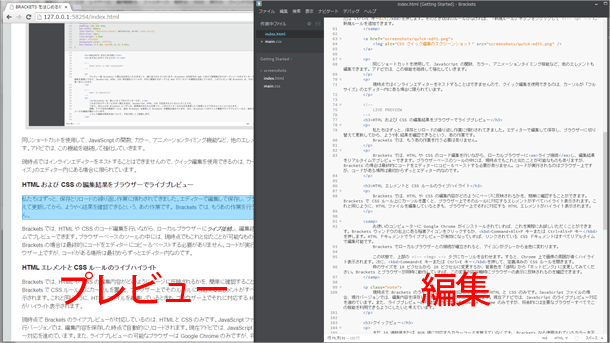
ライブプレビュー
HTMLの編集状況が即座にプレビューされる機能です。いちいちブラウザで更新ボタンをクリックする必要がないので作業が捗ります!

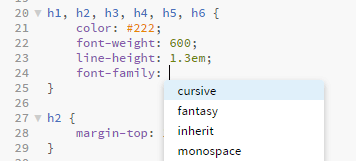
コードの補助
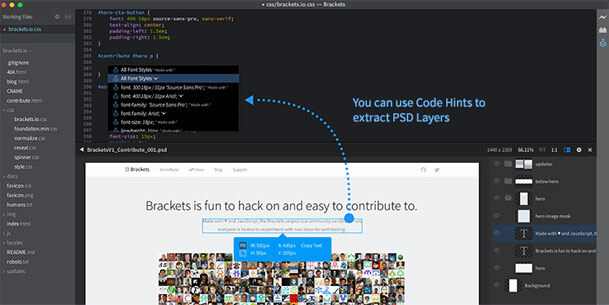
コードは全て自分で記入する必要はありません!コードの候補が表示される補助機能があるかないかでは、作業効率に大きな差がでます。

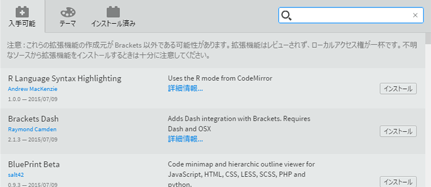
拡張機能で自分好みのエディターにカスタマイズ
Bracketsは様々な拡張機能が用意されており、自分の使いやすいように機能を追加したりすることができます。例えばWordPress用のコードが補助されるようにしたり、タグのインデントを自動で揃える機能を追加するなど、便利な拡張機能がたくさんあります。またテーマも変更することが可能です。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


