英語と日本語切替も可!ブログを多言語化できるWPプラグイン

Webサイト/ブログで収益を得ようと努力している方は多いのですが、その多くが日本語のみのWebサイトではないでしょうか。ある程度収益を上げられるようになっても、日本語だけでの運営では限界が見えてきます。せっかくインターネットというツールを利用しているのですから、海外にも目を向けてみるのはどうでしょうか。
日本語という縛りを取り除けば、対象となるユーザー(ブログを見てくれるユーザー)は膨大に増えます。世界共通語とされる英語のWebサイトを作成すれば、アクセス数・収益アップに繋がる可能性は高く夢が広がるわけです。
私も含め「英語なんてできない!」という方が多いのですが、複雑な文章でない限りGoogle翻訳などの翻訳ツールを活用すれば、それなりの英語サイトが作成できます。今既に運営している日本語サイトのコンテンツを英語化するだけでも、コンテンツの量は2倍になります。新しいコンテンツを考えるのに疲れてしまったという場合に、英語化するだけでコンテンツを増やすことができますね。
英語化(多言語化)する方法
英語専用サイトを新たに立ち上げる場合
英語に限ったことではありませんが、今持っている日本語サイトを多言語化する場合に考えなくてはならないのがその方法です。まず考えられるのが日本語サイトとは別のドメイン(もしくはサブドメイン等)で英語用サイトを立ち上げるという方法があります。
この場合、日本語サイトと英語サイトを完全に切り分けて作成・運営していくことになるので、労力が倍かかります。しかしそれぞれの言語で違うデザインにしたり、違うコンテンツを作成したりできるというメリットもあります。
英語と日本語を切り替える場合
英語・日本語を切り替えるボタンを用意して言語を切り替えるという方法もあります。この場合、言語を切り替えるという仕組みを入れることでできるわけですが、もしWordPressを利用しているのであればプラグインで実装が可能です。
多言語化サイトにする為のWordPressのプラグインはいくつか存在します。有名なのが「WPML」や「qTranslate」です。しかし「WPML」は有料であり、「qTranslate」は最新バージョンのWordPressに対応していません。
無料かつ高機能で使いやすい多言語化プラグインとしてお勧めなのが『mqTranslate』です。実は「qTranslate」とほぼ同じ機能であり、『mqTranslate』へも移行ができます。今のところプラグインのバージョンアップもされていおり、最新バージョンのWordPressでもうまく機能しています。
私も『mqTranslate』を利用してサイトを作成してみましたので、今回はこのプラグインをご紹介致します。
『mqTranslate』の使い方
設定
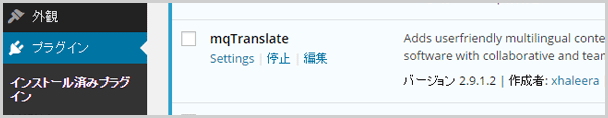
プラグインなので使い方も特別難しいわけではありません。WordPress管理画面よりプラグイン>新規追加から『mqTranslate』を検索してインストール・有効化してください。

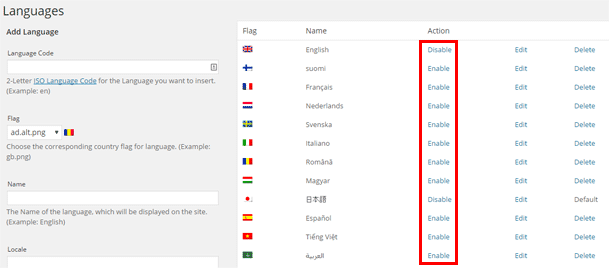
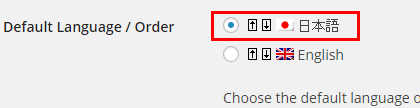
設定にLanguagesという項目がありますのでクリックしてください。まず使用する言語を設定します。使用する言語はEnableをクリックしてください。使用しない言語はDisableをクリックして無効化しましょう。

次にデフォルトの言語のラジオボタンにチェックを入れてください。基本的な設定はこれで完了です。

使用方法
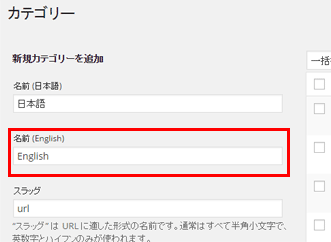
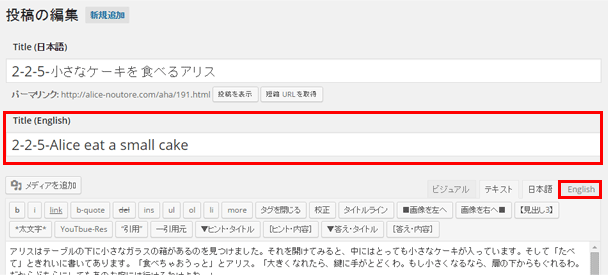
カテゴリや投稿画面で使用する言語での入力欄が表示されるようになります。日本語と英語を使用する場合、下図のように英語を入力する部分が追加されるので、それぞれの言語で記入すればOKです!
▼カテゴリ

▼投稿ページ

言語を切り替えるボタンを表示
![]()
上図のような言語を切り替えるボタンやテキストを表示させるには、テンプレートに下記のコードを記入します。
<?php echo qtrans_generateLanguageSelectCode('text'); ?>‘text’となっている部分を‘image’にすれば国旗が表示され、‘both’はテキストと国旗、‘dropdown’はドロップダウンメニューで表示されます。
言語で内容を切り替える
ロゴやその他のデザイン・文章等、言語ごとに内容を切り替えたい場合は下記のコードを利用します。
<?php _e("<!--:en-->English will be displayed.<!--:--><!--:ja-->日本語の内容が表示されます。<!--:-->"); ?>
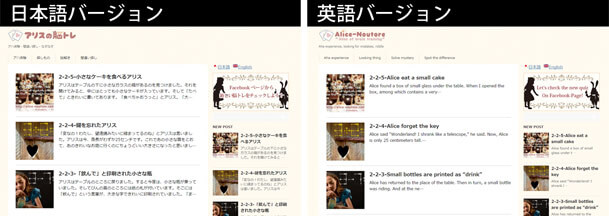
実際に作成したサイトがこちらです。
>アハ体験・なぞなぞサイト『アリスの脳トレ』

最初ロゴ等の文字が画像になっている部分を設定するのが面倒ですが、コンテンツの追加はとてもスムーズに行うことができます。多言語サイトを作成するにあたって大変便利なプラグインだと思います。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)