Feedly購読ボタンの設置は超簡単にできる!WordPressでも

『Feedly』ってご存知でしょうか?自分のお気に入りのブログやニュースサイトを登録しておけば、新しい記事が公開されたときにスマホのFeedlyアプリやWebブラウザから新着記事を簡単に観覧できるサービスです。いわゆるRSSリーダーというもので、Feedlyは使いやすさや見やすさから人気があります。
ブログ運営者側からすると、自分のブログのファンになってもらうことがアクセスを安定させるのに重要です。ですからユーザー(読者)にFeedlyに自分のブログも登録してもらい、記事を更新する度に見に来てもらうという流れを作りたいものですね。ユーザー自身があなたのサイトのURLをコピーして、ブラウザから登録するということもできますが、それはユーザーにとっては手間がかかります。
ユーザーにできるだけ手間をかけさせないように、Feedlyの購読ボタンを設置してみましょう!
Feedly購読・登録ボタンの設置方法
Feedlyの購読ボタンは簡単に設置が可能です。まず下記のボタン作成ページヘアクセスしてください。

>http://www.feedly.com/factory.html
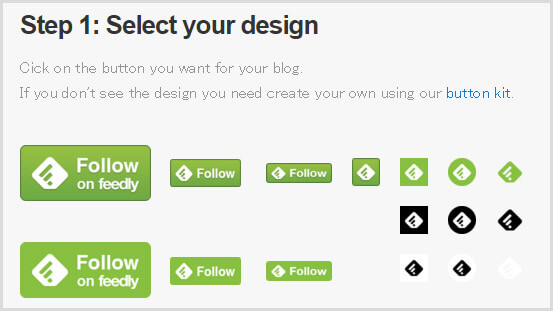
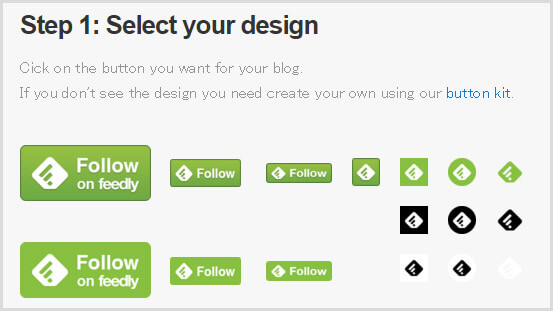
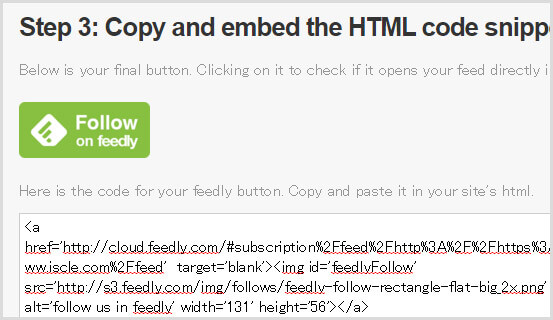
わずか3ステップでボタンが作成できます。最初はボタンのデザインを選択して下さい。

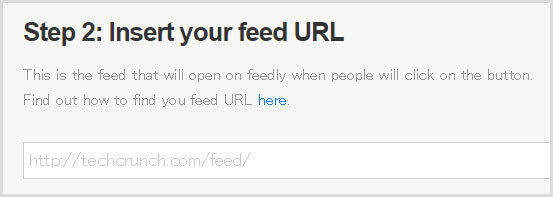
次にブログのFeedのURLを入力します。たいていの場合、ブログのURLの末尾に「feed/」を入れたものになります。例えば当サイトの場合は「https://www.iscle.com/feed」がFeedのURLです。

URLを入力するとコードが表示されますので、それをコピーして下さい。

コピーしたコードをブログのサイドバーや記事下などに貼り付ければ設置完了です!
WordPressならカウンタ付きボタンが設置可能
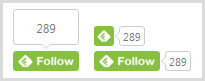
もしWordPressを使用されているのであれば、プラグイン『Feedly Insight』を使って下図のようなカウンタ付きのFeedlyボタンが設置可能です。

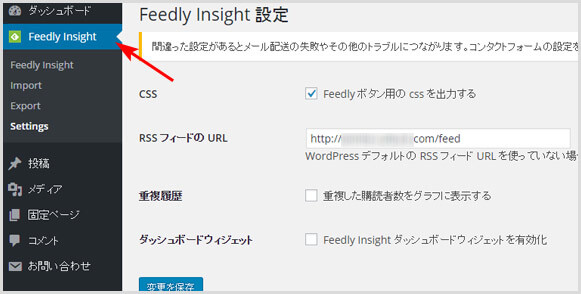
プラグインをインストールすると、左メニューにFeedly Insightの項目が表示されます。特に何も触らなくても問題ありませんが、一応設定を確認してください。購読者数の推移等をグラフで表示してくれる機能もあるのが便利ですね!

設置するためのコード
プラグインを有効にしたらFeedly購読ボタンを表示させたい場所にコードを入れる必要があります。記事投稿中などに入れることができるショートコードと、テンプレートに入れることができるテンプレートタグがあります。コードは開発者のページにも記載されていますが、このページにも引用しておきます。
ノーマルボタン
![]()
// ショートコード [fi_button] // php なら <?php do_shortcode( '[fi_button]' ); ?> // テンプレートタグ <?php if ( function_exists( 'fi_the_button' ) ) fi_the_button(); ?>
ボックスタイプのボタン

// ショートコード [fi_button size="vertical"] // php なら <?php do_shortcode( '[fi_button size="vertical"]' ); ?> // テンプレートタグ <?php if ( function_exists( 'fi_the_button' ) ) fi_the_button( 'vertical' ); ?>
小さいボタン
![]()
// ショートコード [fi_button size="small"] // php なら <?php do_shortcode( '[fi_button size="small"]' ); ?> // テンプレートタグ <?php if ( function_exists( 'fi_the_button' ) ) fi_the_button( 'small' ); ?>
カウンタを表示させたい場合はこのプラグインを、カウンタが不要であればFeedly公式のボタンを使用してみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


