AMP用ページに関連記事を入れる方法!直帰率を下げてPVアップ

プラグインなどを使用すれば AMP に対応させることは簡単にでき、ある程度デザインなどもカスタマイズすることも可能です。カスタマイズの方法などについては下記ページでご紹介しておりますので、ご覧頂ければ幸いです。
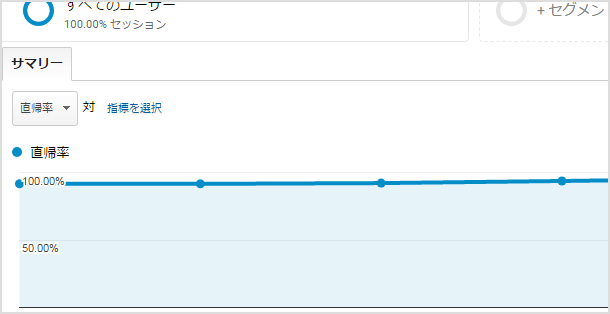
さて AMP 用ページはシンプルになりがちなので、AMP 用ページを観覧したユーザーは記事内にあるリンクや広告を踏むか、検索結果ページへ戻ってしまうケースが多くなります。そうなるとサイト内の回遊率が低くなり、直帰率がとても高くなってしまうのです。当サイトでもプラグインを入れただけでカスタマイズをしていなかった時は、直帰率が 92% 以上と非常に高い状態でした。

当サイトではモバイルからのアクセスの内、約 60% が AMP 用ページへのアクセスです。そのため直帰率が高い AMP 用ページを何とかしないと、PV がもったいないことになっているのです。
直帰率を下げる方法として有効なのが関連記事を入れることですね。通常のページでは関連記事を入れている方は多いのではないでしょうか。AMP 用ページでも直帰率を改善するために関連記事を入れてみましょう!
コピペでAMP用ページに関連記事を入れよう!
今回は WordPress で AMP 用ページを出力している場合で、関連記事を表示するコードをご紹介致します。
関連記事を表示させるコード
下記のコードを AMP を出力するファイルに挿入してください。WordPress のプラグイン『AMP』を使用している場合は、templates フォルダ内にある single.php の関連記事を表示させたい場所に入れます。
<div class="amp-related"> <ul> <?php //関連記事を5つランダムに表示する $categories = get_the_category($post->ID); $category_ID = array(); foreach($categories as $category): array_push( $category_ID, $category -> cat_ID); endforeach ; $args = array( 'post__not_in' => array($post -> ID), 'posts_per_page'=> 5, 'category__in' => $category_ID, 'orderby' => 'rand', ); $query = new WP_Query($args); ?> <?php if( $query -> have_posts() ): ?> <?php while ($query -> have_posts()) : $query -> the_post(); ?> <li> <?php if ( has_post_thumbnail() ): // サムネイルがある場合 ?> <?php $image_id = get_post_thumbnail_id(); $image_url = wp_get_attachment_image_src($image_id, 'thumbnail',true); ?> <amp-img src="<?php echo $image_url[0]; ?>" width="80" height="80" class="list-amp-img"></amp-img> <?php else: // サムネイルがない場合 ?> <amp-img src="<?php echo get_template_directory_uri(); ?>/images/nopic.png" width="80" height="80" class="list-amp-img" ></amp-img> <?php endif; ?> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> </li> <?php endwhile;?> </ul> </div>
関連記事の数は「’posts_per_page’=> 5,」の数字を変更してください。サムネイルがない場合の代わりに表示させる画像は「/images/nopic.png」を変更してください。
CSS のコード
上記のコードを挿入したら、ご自身が CSS でデザインを変更して頂ければ問題ありません。もしそれが面倒であれば下記のコードを入れてみてください。
/** 関連記事 **/
.amp-related ul{
border-top: 0;
margin: 0 0px 10px 0px;
padding:0px;
}
.amp-related ul li{
width: 100%;
background:#fff;
border-bottom: 3px solid #e4e4e4;
height: 96px;
margin: 0px;
list-style:none;
}
.amp-related ul li a{
color: #333;
display: block;
height: 78px;
margin: 0;
padding:18px 16px 0 0;
text-decoration: none;
font-weight:normal;
}
.list-amp-img{
float: left;
height: 80px;
width: 80px;
margin:8px 12px 0px 8px;
padding:0;
}このような感じで関連記事を表示させることが可能です。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)