記事途中に自動でAdSenseを表示させる方法(WordPress)

Google AdSense(アドセンス)を利用してブログを収益化している方は多いと思います。AdSenseで収益を上げるポイントは【アクセス数】と【配置】です。どこにどのサイズのAdSenseを配置するかはクリック率に大きく影響するため、日々効果測定しながら収益の最大化を図っているのではないでしょうか。
記事の上部や下部に配置するのは定番で効果も高いのですが、記事途中に配置するのもアピール力が強く効果的と言われています。記事の途中に広告を表示させることについて賛否両論はありますが、当サイト iscle でもスマホ表示版では記事途中に AdSense 広告を配置しています。有名なブログでも記事途中に配置しているものをよく見かけるので、きっと効果が高いのではないかと思います。

さて記事の途中にAdSenseを表示させる場合、わざわざ記事を書く度にAdSenseコードを挿入するのはかなり面倒です。もし後々コードを取り除きたいと思った時も、各ページに貼り付けたコードを手動で取り除くのも面倒ですね。
そこで今回は、WordPressを利用している場合に、記事途中に自動でAdSenseを表示させる方法を紹介したいと思います。
moreタグを利用する
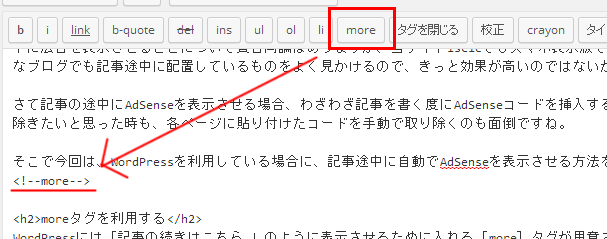
WordPressには「記事の続きはこちら…」のように表示させるために入れる[more]タグが用意されています。この[more]タグを入れた部分にAdSenseを表示させることができます。記事のどの位置にAdSenseを入れるかを自分で決めることが可能なので、記事によっては入れないという選択もできます。

functions.phpにコードを入れる
moreタグでAdSenseを入れるためには、WordPressのテンプレート内にある「functions.php」に下記のコードを追加するだけです!
<?php
// moreにアドセンス
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
<div>
// ここにAdSenseのコードを入れる
</div>
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
$contentData = str_replace('<p></p>', '', $contentData);
$contentData = str_replace('<p><br />', '<p>', $contentData);
return $contentData;
}
?>※「// ここにAdSenseのコードを入れる」の部分に表示させたいコードを入れて下さい。
記事途中にAdSenseを入れる際の注意点
広告である旨の表示を入れる
記事途中に AdSense が表示されると、ユーザーはコンテンツの一部と勘違いしてクリックしてしまう可能性があります。そのような誤クリックを防ぐために、AdSenseの上に「広告」「スポンサードリンク」等の表示を入れることを強く推奨します。もし誤クリックが多くなってしまうと、広告の配信停止や最悪 AdSense アカウントが停止してしまう可能性があります。
コンテンツと広告の割合
記事途中に限らずコンテンツと広告の割合には注意しましょう。コンテンツよりも広告の割合が多くなってしまうとポリシー違反と判断されてしまうかもしれません。そうならないようにmoreタグを入れる位置には注意し、ボリュームの少ないページには入れない方が良いです。特にスマホの場合で、広告が連続して表示されないようにご注意ください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


