タグを簡単に挿入できるWP必須プラグイン『AddQuicktag』の使い方

記事内にPR・広告が含まれる場合があります
私が WordPress を使用したサイトでは必ずインストールするプラグインの一つに『AddQuicktag』があります。このプラグインは記事作成時の画面で、オリジナルのタグやコードをワンクリックで簡単に挿入できるようにボタンを設置するものです。
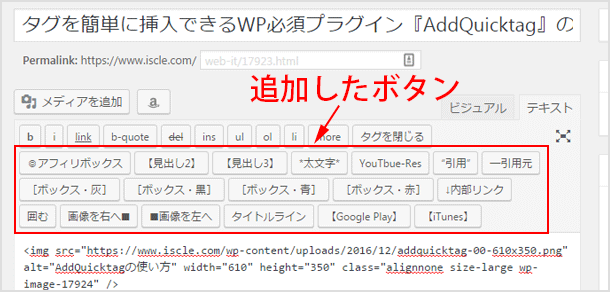
私の場合このような感じでボタンを設置しています。

例えばボタンっぽく表示したいテキストを選択して![]() をクリックすると、このようなタグがワンクリックで表示されます。
をクリックすると、このようなタグがワンクリックで表示されます。
<span class="textb-gray">サンプル</span>
実際にはサンプルと表示されます。
上記のように、ご自身がよく使うタグやコードを投稿画面に設置することができるので、記事を作成する上でかなりの時間短縮になります。img タグや複雑な長いコードも登録が可能です!
広 告
AddQuicktag の使い方
まずは AddQuicktag のダウンロードページからプラグインをダウンロードして、インストール&有効化しましょう!

有効化したら WordPress 管理画面の設定からAddQuicktagをクリックしてください。
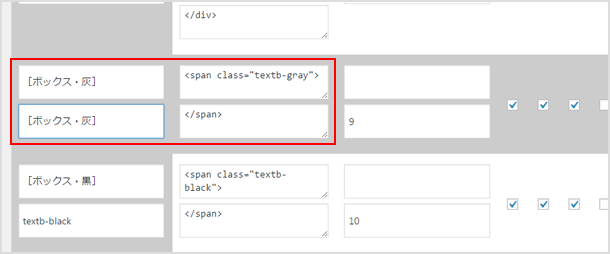
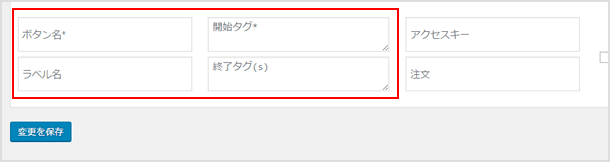
設定画面が表示さたら登録したいタグを設定していきます。基本は[ボタン名][ラベル名][開始タグ][終了タグ]に名前やコードを入れるだけ!

※ラベル名はボタンをマウスオーバーした時に表示されるテキストです。
チェックボックスがありますが、この部分は設定したボタンをどの画面で表示させるかです。記事や固定ページのみ表示させるのであれば「リッチテキスト」「post」「page」にチェックを入れればOKです。設定できれば変更を保存ボタンをクリックして完了です!
もし設定したボタンを削除したい場合は、[ボタン名][ラベル名][開始タグ][終了タグ]を空欄にして保存してください。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


