使ってないCSSコードを見つけ出すツールで表示スピードアップ

「サイトにアクセスしてもなかなか表示されない」
このような表示スピードが遅いサイトは、実は成約率の低下につながることもあります。特にモバイル向けサイト(スマホ用サイト)の場合には、できるだけサイトのサイズを軽くして表示スピードを上げることが大切です。
また表示スピードはSEO面でも注目されており、検索順位のランキング要因になっていると言われています。ユーザビリティの観点からもSEOの観点からも、できるだけ表示速度が速いに越したことはありません。
画像を圧縮したり、キャッシュを使ったり方法は様々です。以前コラムでも取り上げた「Google PageSpeed Insights」でも、どうしたら速度が改善できるのかというアドバイスがもらえます。
今回紹介したいのは、使っていないCSSのコード(セレクター)を見つけて教えてくれるツール『cssess』です。サイトの修正などを繰り返していると、どうしてもCSSのコードも増えていき、どのコードが使っていてどのコードが使っていないのかがわからなくなってしまいます。
使っていないコードが増えれば、サイトにアクセスするたび余分にデータを読み込ませていることになります。これらを削除することで、サイト表示速度のスピードアップやサーバー負荷軽減に役立ちます。
CSSのサイズを圧縮したくらいで劇的なスピードアップになることは、ほとんどのサイトでないと思いますが、小さな積み重ねが大きな結果を生み出します。
cssessの使い方
まず使っていないCSSを見つけ出したいサイトと『cssess』のページを表示してください。
≫『cssess』はこちらから
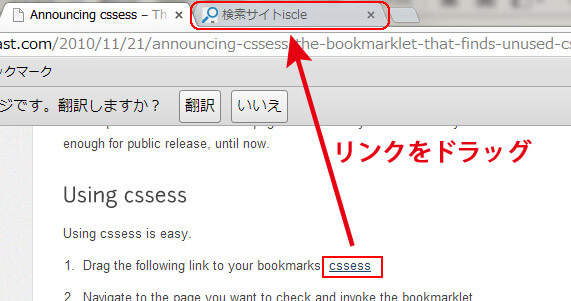
●『cssess』サイト内の「cssess」のテキストリンクを目的のサイトのタブの上までドラッグしてドロップします。

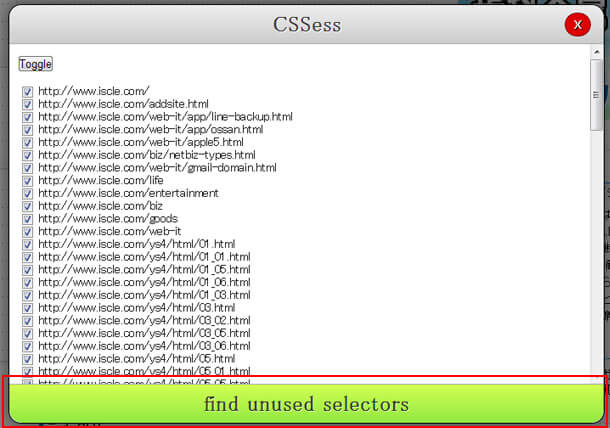
●そのサイトのURL一覧が表示されますので、「find unused selectors」をクリックします。

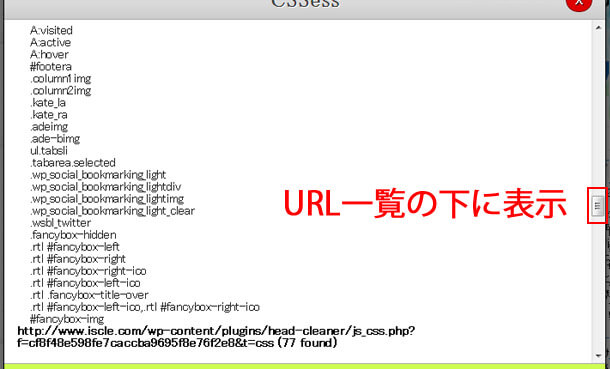
●するとURL一覧の下に使用していないCSSの項目名が表示されます。

これを元にして、今後も使わないと思うコードを確認しながら削除していけば良いわけなのですが、念のためCSSに手を加える前にバックアップは取っておきましょう!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


