ブログやサイトにGoogleカレンダーを貼り付けて表示する方法

自分のブログやWebサイトにカレンダーを埋め込み、イベント情報などを表示させたいことってありませんか?特にお店等のWebサイトを運営されている方は、イベントやキャンペーンの日時を表示することで観覧者にも情報を分かりやすく伝えることができます。
大手のブログサービス等ではカレンダーのブログパーツなどを用意していますが、なかなか満足できるカレンダーでなかったりします。もしカレンダーをブログやWebサイトに貼り付けたいのであれば、Googleカレンダーがお勧めです。
Googleカレンダーの説明をする必要はないかと思いますが、あのカレンダーは自分が指定したカレンダーをブログやWebサイトに貼り付けて表示させることができます。しかも簡単です!
Googleカレンダーを埋め込む方法
公開(共有設定)
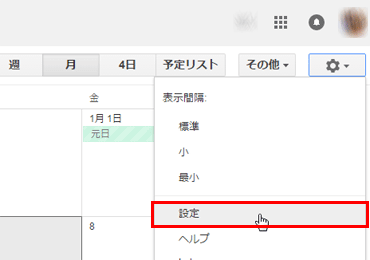
まずはGoogleカレンダーにアクセスをして、右上の歯車アイコンから設定を選択してください。

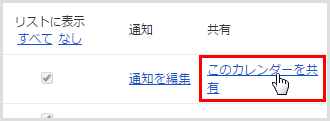
カレンダータブを選択し、「このカレンダーを共有」をクリックします。

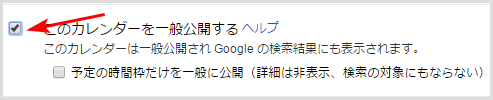
「このカレンダーを一般公開する」にチェックを入れて保存してください。

埋め込みコードを取得する
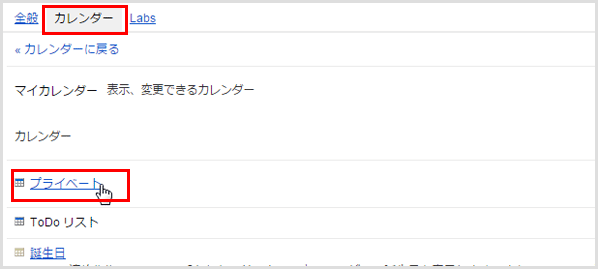
上記の保存ができたら戻って再度カレンダータブをクリックし、Webサイトで公開したいカレンダーの名前をクリックします。

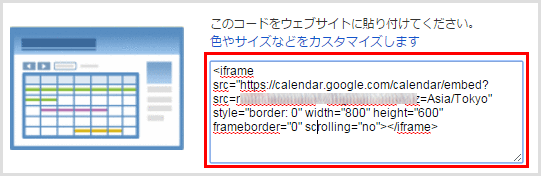
カレンダーの詳細ページが表示されます。その中にある[このカレンダーを埋め込む]の項目のコードをコピーしてください。

このコードをブログやWebサイトでカレンダーを表示させたい場所に挿入します。これでカレンダーが表示されるようになります。
カレンダーをカスタマイズする
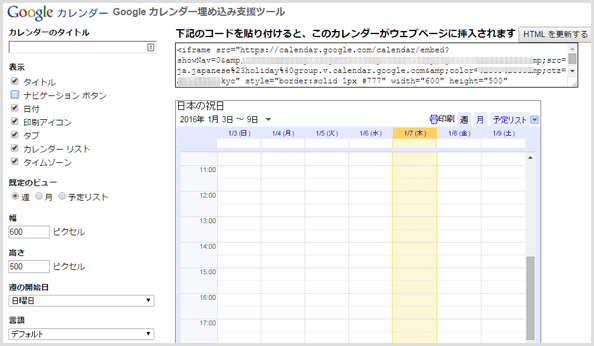
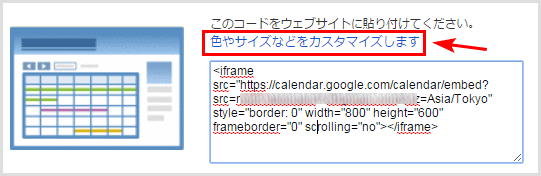
上記のコードのままではカレンダーの大きさなどが初期状態のままです。コードを取得する画面で「色やサイズなどをカスタマイズします」をクリックしてみましょう。

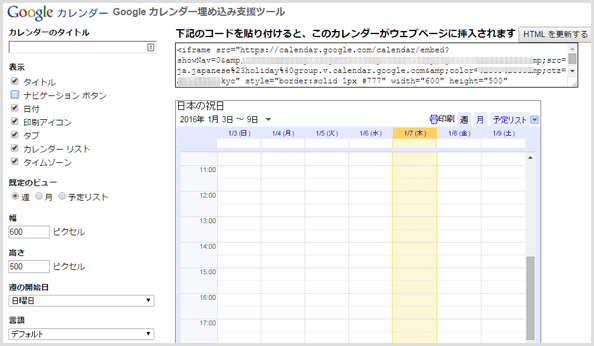
どのようなボタンを表示するのか、カレンダーの大きさ、表示カレンダーなどをカスタマイズすることができます。

最後にHTMLを更新するをクリックし、コードをコピーしてブログやWebサイトに貼り付けてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


