コピペで素敵なお問い合わせフォームに変えるCSSコード

記事内にPR・広告が含まれる場合があります
Webサイトに当たり前のように存在する「お問い合わせフォーム」。個人のサイトでも設置しているところが多いのですが、フォームってデフォルトのままだと味気ないと思いませんか?
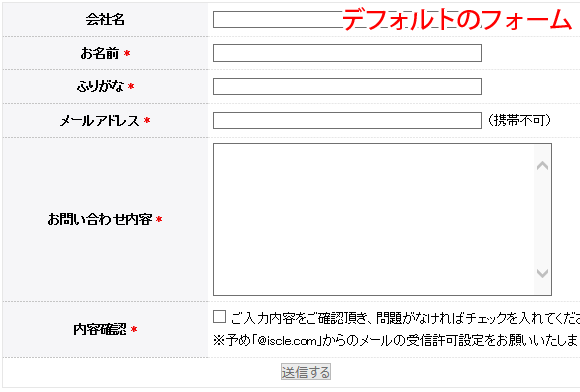
例えばデフォルトだとこのような入力欄です。

普通であって悪くはないのですが、入力欄が単なる長方形なので冷たい感じがします。このフォームの入力欄はCSSでカスタマイズすることができるのをご存知でしょうか?
「CSSのことはよく分からない」
「カスタマイズと言われても自分じゃできない」
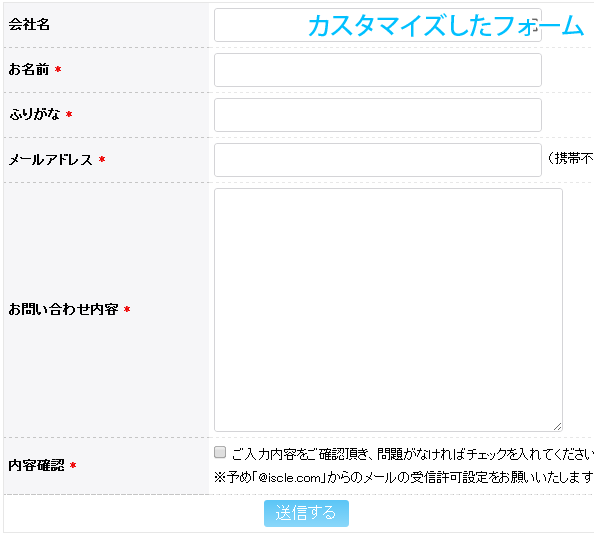
このような方も多いと思いますので、今回は下図のような丸みがある入力欄にするCSSのコードをご紹介致します。丸みがあるだけで柔らかい感じになりますね。CSSにコピペするだけで変わりますので是非お試しください!

広 告
お問い合わせフォーム用CSSコード
CSSにコピーして貼り付けてご利用ください。
input[type="text"],input[type="email"], textarea, select{
vertical-align:middle;
max-width:90%;
line-height:30px;
height:30px;
padding:1px 5px;
border:1px solid #d4d4d7;
border-radius:3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
font-size:100%;
color:#555;
background:#fff url(images/inputBg.png) repeat-x;
}
textarea{
height:auto;
line-height:1.5;
}
input[type="submit"],input[type="reset"],input[type="button"]{
padding:4px 12px;
color:#fff;
background: #5bc5f6;
background: -moz-linear-gradient(top, #5bc5f6 0%, #8ad7fa 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5bc5f6), color-stop(100%,#8ad7fa));
background: -webkit-linear-gradient(top, #5bc5f6 0%,#8ad7fa 100%);
background: -o-linear-gradient(top, #5bc5f6 0%,#8ad7fa 100%);
background: -ms-linear-gradient(top, #5bc5f6 0%,#8ad7fa 100%);
background: linear-gradient(to bottom, #5bc5f6 0%,#8ad7fa 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5bc5f6', endColorstr='#8ad7fa',GradientType=0 );
border:0;
border-radius:3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
font-size:100%;
}
input[type="submit"]:hover,input[type="reset"]:hover,input[type="button"]:hover{
background: #5bc5f6;
background: -moz-linear-gradient(top, #8ad7fa 0%, #5bc5f6 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8ad7fa), color-stop(100%,#5bc5f6));
background: -webkit-linear-gradient(top, #8ad7fa 0%,#5bc5f6 100%);
background: -o-linear-gradient(top, #8ad7fa 0%,#5bc5f6 100%);
background: -ms-linear-gradient(top, #8ad7fa 0%,#5bc5f6 100%);
background: linear-gradient(to bottom, #8ad7fa 0%,#5bc5f6 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8ad7fa', endColorstr='#5bc5f6',GradientType=0 );
}送信ボタンの色を変えたいという場合は「background」の中にある「#5bc5f6」と「#8ad7fa」のカラーコードを変更してください。グラーデーションになるように設定してあります。

また11行目・36行目にある「font-size:100%;」のパーセンテージを変更することで、フォームに入力した際に表示される文字の大きさを変えることが可能です。丸み具合は8~10行目・33~35行目の「3px」で変更できます。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


