ブログの文字色は黒じゃダメ!?大手サイトの文字色比較

あなたのWebサイト/ブログの文字色(テキストカラー・フォントカラー)は何色にしているでしょうか?多くの方が「黒色」とお答えになるのではないでしょうか。もし文字色が 『真っ黒』である場合は、色を見なおしたほうが良いかもしれません。
まず多くのサイトの背景色は白色です。白い紙に黒いペンで文字が書かれるように、背景色が白色で文字色が黒色であることが一般的であり、サイトを観覧し文章を読むのにも違和感がありません。しかし「白色」でもオフホワイトに近かったり、逆に「黒色」でも微妙にグレーが入っていたりと幅があります。
さて、あなたのサイトの背景色と文字色を確認してほしいのですが、何色になっているでしょうか?
真っ白は16進数で「#ffffff」となっています。真っ黒の場合は「#000000」です。もし背景色が「#ffffff」で文字色が「#000000」の場合は色の見直しをお勧めします。
真っ黒はNG
特にブログやニュースサイトのようなユーザーに文章を読んでもらうことが重要なサイトでは、背景色が「#ffffff」で文字色が「#000000」の場合、コントラストが強すぎて目に負担がかかります。つまり目が疲れやすく、文章を読んでもらうには適切ではない(ユーザーに優しくない)のです。
ですからコントラストを少しだけでも弱くするために、文字色を真っ黒から少しだけグレーに近づけたり、背景色を真っ白からオフホワイトに近づけたりするのがお勧めです。当サイトでは背景色は「#ffffff」ですが、文字色は「#333333」でグレーに近づけています。
せっかくですから、大手サイトでは背景色と文字色はどうなっているのか検証してみたいと思います。
大手サイトの背景色と文字色比較
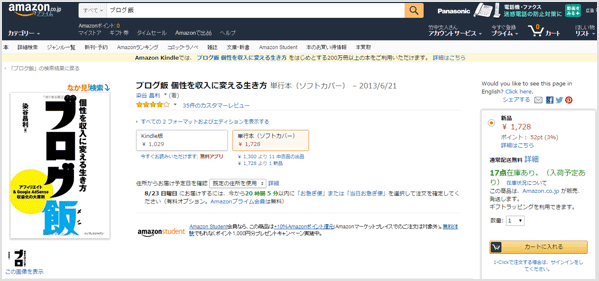
Amazonの商品ページ

【文字】#111111 ~ #555555
ベースの文字色は「#111111」と黒に近いですが、「商品の説明」の部分は「#333333」でした。
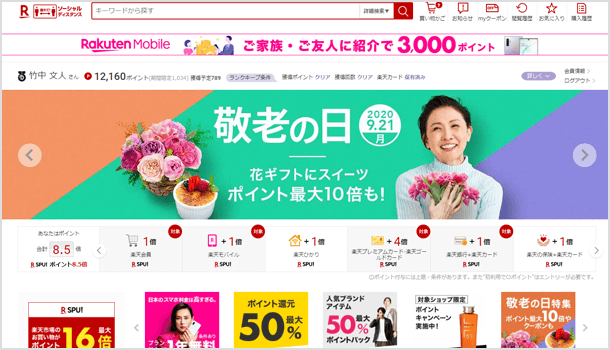
楽天市場トップページ

楽天の商品ページはショップオーナーがデザインのカスタマイズによって色を変更できるため、楽天のトップページを調べました。おそらくカスタマイズされていない商品ページのタイトルや説明文は「#000000」で真っ黒になっている部分が多いです。
楽天ブックス

楽天ブックスではトップページも商品ページも、文字色のベースは「#333333」になっています。
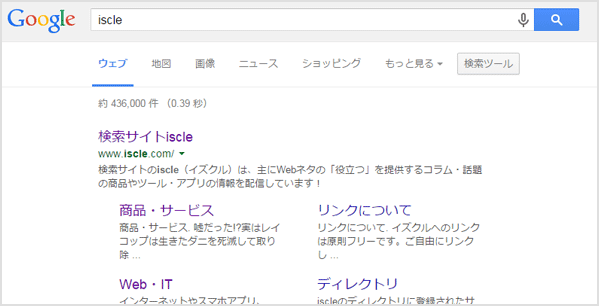
Google 検索結果(PC)

【タイトル(リンク)】#1a0dab
【説明文】#4d5156
テキストベースの Google の検索結果では、文字色(スニペット部分)が「#4d5156」と少し青色が含まれるグレーに近く、かなりコントラストを抑えている。サイトタイトルのアンカーテキスト部分は青ベースの「#1a0dab」、URL は「#202124」です。
ちなみに URL は以前緑ベースの「#006621」でした。

Google 検索結果(モバイル)
モバイル版の検索結果だとこちら。スマホでより見やすくするためなのか、パソコンと異なる色になっていました。説明文はパソコン版よりもコントラストが強くなっています(黒に近い色になっています)。
【タイトル(リンク)】#1558d6
【説明文】#3c4043
Google+

【文字】#5f5f5f ~ #212121
今は閉鎖されたサービス「Google+」の場合、検索結果ほどではありませんがグレーに近い文字色でした(太文字は黒に近い)。
Facebook のタイムライン(投稿部分)

【文字】#050505 ~ #65676b
パソコンでもモバイルの Facebook アプリでも、投稿文章部分は黒に近い「#050505」でコントラストが利いています。「1時間前」や「他1件のコメントを表示」など一部テキストではグレー寄りの「#65676b」が使用されています。
パソコン版の Facebook の場合はタイムライン以外の背景(サイドバーなど)が「#f0f2f5」で薄いグレーになっています。背景全体が真っ白ではないため、投稿文章部分のコントラストが強くても目が疲れにくいようになっていると考えられます。

【文字】#14171a
Twitter の場合、ほんの少しだけ青色が入った黒寄りのグレーです。Facebook よりはコントラストが抑えられている色になっています。
Yahoo!ニュース

日本経済新聞

Yahoo!ニュースも日本経済新聞も文字色は「#333333」。その他の新聞社のページでも同様の色にしているケースが多く、文字色に「#333333」はよく使われているようです。また文字色だけでなくフォントサイズ(文字の大きさ)も、適度に大きく読みやすくなっているサイトが多かったです。
文字色を変えることですぐにサイトの回遊率が高まったり滞在時間が伸びると言えるかは分かりません。しかしユーザーにとって使いやすく優しいサイトにしていくことは、長期的に考えても大切ではないでしょうか?
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


